Kiến thức SEO, Kiên thức Wordpress
Cách tối ưu tốc độ website sử dụng WordPress
Tốc độ website ảnh hưởng rất nhiều đến trải nghiệm người dùng và thứ hạng trên kết quả tìm kiếm Google, một website tốc độ load nhanh sẽ giúp tăng tỷ lệ chuyển đổi đồng thời được Google ưu tiên xếp hạng cao trên kết quả tìm kiếm. Trong bài viết này Tam Nguyên xin được chia sẻ những cách tối ưu tốc độ website, nếu bạn thấy hay hãy chia sẻ bài viết này với mọi người nhé.
Tại sao cần tối ưu tốc độ load của website
Tốc độ tải trang là một chỉ số quan trọng trong thiết kế và lập trình web đặc biệt là những với những website cần chuyển đổi như website bán hàng, trang landing page,… nó không chỉ ảnh hưởng đến trải nghiệm của người dùng mà nó còn là chỉ số mà Google dựa vào đó để đánh giá website của bạn có thật sự tốt, thân thiện với người dùng hay không, từ đó thay đổi chỉ số xếp hạng website của bạn trên công cụ tìm kiếm của Google.
– Tốc độ Website ảnh hưởng thế nào đến SEO?
Tốc độ Website, hay còn gọi là thời gian tải trang. Đây là thuật ngữ dùng để chỉ thời gian để một Web được Load đầy đủ. Đầu tiên, tôi khẳng định rằng tốc độ Load trang có ảnh hưởng rất lớn tới chiến lược SEO tổng thể website. Cụ thể, tôi sẽ phân tích ngay sau đây:
- Tốc độ Website là một yếu tố xếp hạng của Google
- Tốc độ Website ảnh hưởng đến trải nghiệm người dùng
- Tốc độ Website ảnh hưởng đến Bounce Rate
- Tốc độ Website ảnh hưởng đến quá trình thu thập dữ liệu của Google
– Tốc độ Website là một yếu tố xếp hạng của Google
Một Website có tốc độ tải chậm sẽ bị xếp thứ hạng thấp hơn trang có thời gian tải ngắn. Bởi nếu trang mất quá nhiều thời gian để Load, Google sẽ không thể xem xét toàn bộ Website bởi nó còn rất nhiều nhiệm vụ khác phải hoàn thành. Google sẽ không chờ bạn quá lâu, nó sẽ dựa vào yếu tố này để đánh giá xếp hạng cho trang của bạn không tốt. Điều này có thể ảnh hưởng tiêu cực đến xếp hạng của bạn. Hơn thế nữa, nó còn không tốt đối với Traffic của Website.
– Tốc độ Website ảnh hưởng đến trải nghiệm người dùng
Trang Web của bạn có tốc độ tải nhanh, người dùng sẽ mất ít thời gian chờ đợi hơn.
Kết hợp với nội dung chất lượng, họ sẽ thích truy cập Website của bạn. Thậm chí, họ còn có thể quay lại trang và mua hàng nhiều hơn.
– Tốc độ Website ảnh hưởng đến Bounce Rate

Theo nghiên cứu, sẽ có hơn 72% người dùng sẽ thoát trang nếu họ phải chờ hơn 5 giây để trang tải hoàn toàn (trên thiết bị di động). Có khoảng 55% người dùng tắt, hoặc chuyển sang Page khác nếu họ phải mất hơn 3 giây để Load Full trang Web (trên máy tính để bàn). Có thể thấy, thời gian tải trang có ảnh hưởng khá lớn tới trải nghiệm người dùng. Bạn sẽ đánh mất khách hàng tiềm năng, làm suy yếu chiến lược SEO nếu không tối ưu tốc độ Load Page.
– Tốc độ Website ảnh hưởng đến quá trình thu thập dữ liệu của Google
Google sẽ dễ tiếp cận và thu thập dữ liệu của những Website có tốc độ tải nhanh hơn so với các trang Load chậm. Các trang Load chậm có thể do dùng quá nhiều File, hình ảnh dung lượng lớn, không ứng dụng công nghệ hiện đại để tối ưu trang,… Điều này khiến Google phải phân bổ nhiều tài nguyên, tốn nhiều băng thông, và chi trả nhiều tiền hơn.
Những nguyên nhân website WordPress chậm
Nguyên nhân thứ 1: Cài quá nhiều plugin
Plugin là những gói mở rộng bổ sung và hoàn thiện hơn các tính năng tuyệt vời của WordPress. Những việc lạm dụng quá nhiều plugin cũng là một nguyên nhân khiến tốc độ tải website WordPress chậm hơn. Plugin được cài vào hoạt động dựa trên cơ chế móc nối vào các hàm trong nhân của WordPress. Việc móc nối quá nhiều hàm như vậy khiến WordPress phải thực hiện quá nhiều tác vụ trước khi hiển thị được nội dung của website.
Nguyên nhân thứ 2: Hình ảnh chưa được tối ưu.
Hình ảnh cũng là yếu tố ảnh hưởng khá nhiều đến tốc độ tải website. Nếu như hình ảnh của bạn chưa được tối ưu sẽ làm website chậm đi rất nhiều.
Nguyên nhân thứ 3: Sử dụng các plugin phiên bản cũ.
Plugin cũ tức là chưa được cập nhật, chưa được tối ưu nên hiệu suất làm việc của nó không được cao. Đây cũng là nguyên nhân dẫn đến tình trang website tải chậm.
Nguyên nhân thứ 4: Sử dụng các Widget bên ngoài.
Cũng như việc sử dụng plugin thì việc sử dụng các Widget bên ngoài cũng có thể khiến website của bạn load chậm hơn. Không giống như các Widget mặc định của WordPress, các Widget này có thể sử dụng các tài nguyên bên ngoài nên nó sẽ mất thời gian để tải thêm những nội dung này để hiển thị lên máy người dùng. Nếu các Widget này bị hỏng thì trình duyệt vẫn phải sử lý cho đến khi timeout.
Nguyên nhân thứ 5: Lượng truy cập cao và quá nhiều dữ liệu.
Việc này hiển nhiên sẽ ảnh hướng lớn đến tốc độ load của website của bạn còn có thể khiến website chết server vì không thể đáp ứng kịp thời các yêu cầu cùng lúc. Lượt truy cập quá cao, dẫn đến không đủ CPU và RAM để xử lí hoặc số lượng kết nối quá nhiều. Việc này thường xảy ra với các website lớn. WordPress chạy chậm là điều không tránh khỏi khi lượng truy cập quá cao.
Nguyên nhân thứ 6: Bị tấn công DDos/Botnet.
Đây cũng là tình trạng tăng lượng truy cập cao một cách đột ngột, nhưng đây là hành vi có chủ ý và bị chơi xấu từ các đối thủ khác.
Nguyên nhân thứ 7: Sử dụng phiên bản WordPress quá thấp.
Mỗi bản WordPress được cập nhật là một bản vá lỗi cho hệ thống WordPress. WordPress cũ luôn tìm ẩn những lỗi bảo mật mà có thể nhà phát triển cũng không hề biết tới. Ngoài ra còn những phần chưa được tối ưu, đó là lí do WordPress luôn đưa ra những bản cập nhật mới, mà lần nào trong Change log của nhóm phát triển, chúng ta đều thấy nhắc đến Performance tức hiệu suất của WordPress.
Nguyên nhân thứ 8: Theme chưa được tối ưu.
Đây cũng là một trong những nguyên nhân chính khiến Website WordPress tải chậm. Với những theme chưa được tối ưu tức là theme của bạn có thể chứa mã độc hoặc dùng những thứ tốn tài nguyên hệ thống như jQuery, hình ảnh… . Chúng tôi khuyên bạn sử dụng càng ít jQuery càng tốt, giúp tăng tốc WordPress lên rất nhiều.
Cách kiểm tra tốc độ website?
Kiểm tra tốc độ tải trang của bạn thực sự khá đơn giản, đặc biệt là khi GTmetrix đã cung cấp công cụ trực tuyến miễn phí để cho phép bạn làm điều đó khá dễ dàng.
Đây là một công cụ được phát triển bởi GT.net. Bạn có thể tích hợp công cụ này vào website WordPress của mình dưới dạng tiện ích mở rộng hoặc có thể sử dụng trực tuyến ngay trên website https://gtmetrix.com/.
Kết quả sau khi kiểm tra sẽ được cung cấp đầy đủ thông qua các con số thống kê cũng như các đề xuất một số tùy chọn nhằm để cải thiện hiệu suất tải trang.
Cách tối ưu tốc độ website WordPress
Dựa vào thực tế trải nghiệm nhiều khách hàng đã sử dụng dịch vụ thiết kế website wordpress tại Tam Nguyên, chúng tôi xin chia sẻ các cách để tối ưu tốc độ website, trong quá trình tối ưu bạn hãy thử từng cách và test bằng công cụ https://pagespeed.web.dev/ xem cách nào hiệu quả thì sử dụng nhé.
Lưu ý quan trọng: Bạn cần sao lưu website của mình trước khi tối ưu hóa (và thường xuyên!). Công cụ hỗ trợ bạn có thể cài Plugin All-in-One WP Migration để hỗ trợ việc này nhé.
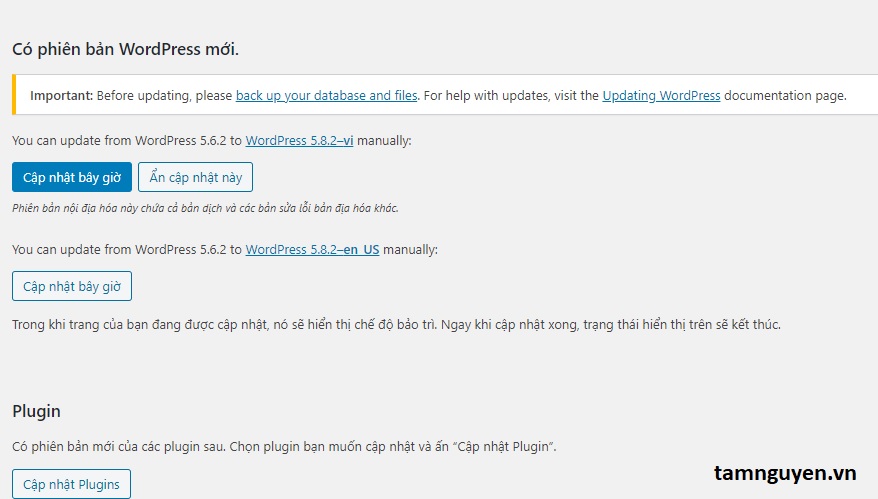
1. Luôn luôn cập nhật phiên bản wordpress mới nhất

Là một mã nguồn mở được quan tâm, WordPress luôn được upate thường xuyên.
Mỗi một bản cập nhật sẽ không chỉ cung cấp những tính năng mới, nhưng nó cũng sửa một số lỗi bảo mật.
Theme và Plugin bạn đang sử dụng cũng thường xuyên được các nhà phát triển cập nhật.
Hãy cập nhật lên các bản mới sớm nhất có thể, biết đâu nó đang bị dính lỗi làm chậm website của bạn.
Lưu ý: Trước khi update bạn nên backup đầy đủ site tránh trường hợp lỗi do không tương thích. Ví dụ phiên bản WordPress 5.8.2 gần đây nhất, các plugin hoặc theme sẽ không theo kịp những cập nhật mới của WordPress gây ra lỗi hoặc xung đột.
2. Tối ưu hoá hình ảnh cho website
Nếu bạn nhìn bảng phân tích lưu lượng tải xuống của một trang web bạn có thể thấy hình ảnh chiếm từ 30 – 70% dung lượng (tuỳ từng trang, bài viết). Có nghĩa là một trang web 2 MB chẳng hạn, có thể 1,4 MB đã là hình ảnh rồi.
Do vậy tối ưu hoá hình ảnh tốt sẽ giảm được rất nhiều lưu lượng, tương ứng là giảm thời gian hiển thị website (gồm cả thời gian trong màn hình đầu tiên/ above the fold, lẫn tổng thời gian để tải cả trang).

Có hai cách giảm dung lượng ảnh:
- Giảm không mất chất lượng: Dung lượng ảnh giảm nhưng độ nét vẫn thế, thường tiết kiệm được từ 10 – 15% với ảnh JPG và lên đến 30 – 70% với ảnh PNG. Cái này lúc nào bạn cũng nên làm vì bạn chẳng mất gì về độ nét cả.
- Giảm mất chất lượng: Dung lượng giảm, độ nét cũng giảm theo. Ưu điểm là có thể giảm được rất lớn, đôi khi đến 50% với ảnh JPG và 90% với ảnh PNG. Tuy nhiên cái này cần cân đối để không bị giảm chất lượng ảnh quá nhiều. Và thực tế đây là cách tôi không khuyên dùng trong hầu hết trường hợp.
Một cách đơn giản nhất để giảm dung lượng ảnh đó là chỉnh lại kích thước ảnh!
Thông thường kích thước web mà người dùng xem trên máy tính bàn giao động từ 600 – 800px, nên bạn chỉnh sửa ảnh lại chiều rộng như vậy sẽ đỡ đi nhiều. Chẳng hạn bạn có ảnh 1200px, bạn biết chiều rộng 600px là đủ thì hãy giảm kích cỡ này xuống, nó có thể giúp ảnh giảm dung lượng đi 3 đến 4 lần.
Một điều hay là nếu bạn lỡ up các ảnh lớn lên trang WordPress rồi thì vẫn có một số plugin cung cấp cho bạn khả năng thu gọn lại các ảnh đó về kích cỡ nhỏ hơn. Điều này hay là vì khi bạn có blog nhiều bài viết thì tìm thủ công các ảnh rất khó.
Để tìm các phần mềm tối ưu ảnh trên desktop bạn có thể tra từ khoá Image Optimization Software. Còn để tìm các plugin cho WordPress hãy tra Image Optimization Plugin WordPress. (Trừ khi bạn lấy ảnh chụp từ máy ảnh thường có kích thước rất lớn thì bạn nên tối ưu hóa trước bằng phần mềm desktop, còn các ảnh thông thường nhẹ nhàng khác thì cứ sử dụng plugin của WordPress là được, bạn đỡ mất công hơn nhiều).
Một số plugin tôi thấy khá ổn (và có hướng dẫn đầy đủ cách dùng ở link kèm theo) là:
- WP Smush
- EWWW Image Optimizer
- reSmush.it
- Imagify Image Optimizer
- ShortPixel
Google cách đây vài năm đã đề xuất định dạng ảnh mới WebP thay thế một số định dạng ảnh cũ như JPG và PNG. Ưu điểm của WebP là dung lượng lưu trữ giảm khoảng 20 – 30% mà chất lượng không thay đổi.
Tuy nhiên điều khiến WebP chưa phổ biến là hiện mới có 2 trình duyệt lớn hỗ trợ nó (Chrome & Opera), ngoài ra các công cụ tiện lợi cho người dùng không rành kỹ thuật vẫn chưa nhiều.
3. Sử dụng theme được tối ưu hóa tốt
Với kinh nghiệm của chúng tôi đã triển khai website cho nhiều doanh nghiệp chúng tôi nhận thấy sử dụng theme Flatsome giúp website của bạn dễ dàng tối ưu và dễ sử dụng
Ưu điểm theme Flatsome
- Từ mọi khía cạnh của trang web WooCommerce, nó được tối ưu hóa một cách đáng kinh ngạc.
- Tùy chọn thiết kế không giới hạn bao gồm trình tạo trang mạnh mẽ.
- Có các thiết kế dựng sẵn đáng kể và bạn có thể áp dụng chúng chỉ bằng một cú nhấp chuột.
- Đủ các tùy chọn chủ đề hơn là mong đợi của bạn.
Nhược điểm theme Flatsome
- Có thể khó khăn nếu bạn quyết định sử dụng theme Flatsome sau này.
- Bạn phải trả thêm một chút tiền để nhận được hỗ trợ mở rộng sau 6 tháng.
- Theme Flatsome mạnh mẽ mọi lĩnh vực và cần hổ trợ các vấn đề khác
Thường theme càng nhiều tính năng sẽ càng chập chạm, nên hãy cân bằng giữa tính năng và hiệu năng nhé.
4. Sử dụng CDN
- Ưu điểm: đem lại khả năng cải thiện tốc độ đáng kể & có khả năng cải thiện uptime nhờ giảm tải cho hosting gốc trên các website có lưu lượng lớn;
- Nhược điểm: chi phí cao với trang web lưu lượng truy cập lớn hoặc/và nhiều tài nguyên;
- Lựa chọn nhanh: BunnyCDN hoặc BizFly;
CDN là viết tắt của từ Content Delivery Network – hay mạng phân phối nội dung.
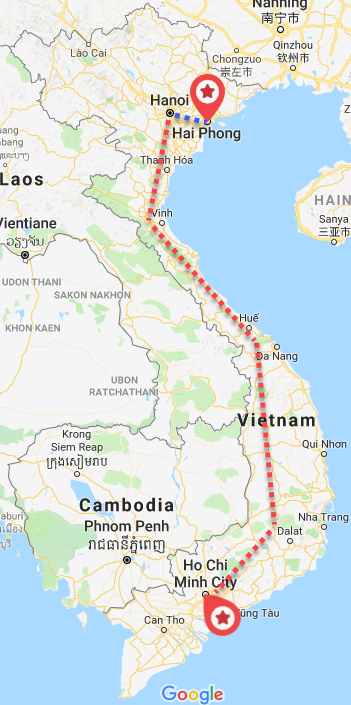
Hiểu nôm na nó thế này. Có hai ô tô giống nhau, một cái xuất phát ở Sài Gòn, một cái xuất phát ở Hải Phòng, đường xá đều đẹp, xăng xe đầy đủ, giữa đường không có vấn đề gì đặc biệt. Hỏi xe nào đến Hà Nội trước?

Câu trên không phải mẹo đâu. Xe ở Quảng Ninh sẽ đến trước, vì nó gần hơn đến gần 10 lần.
Điều tương tự cũng xảy ra với host. Bạn mua cái host ở Mỹ, ngay cả bạn mua host tốt (xe ô tô xịn), đã được tối ưu hoá ảnh và tính năng (hàng hoá không nặng lắm), nhưng quãng đường xa vậy thì cũng không thể chốc nhát là đến.
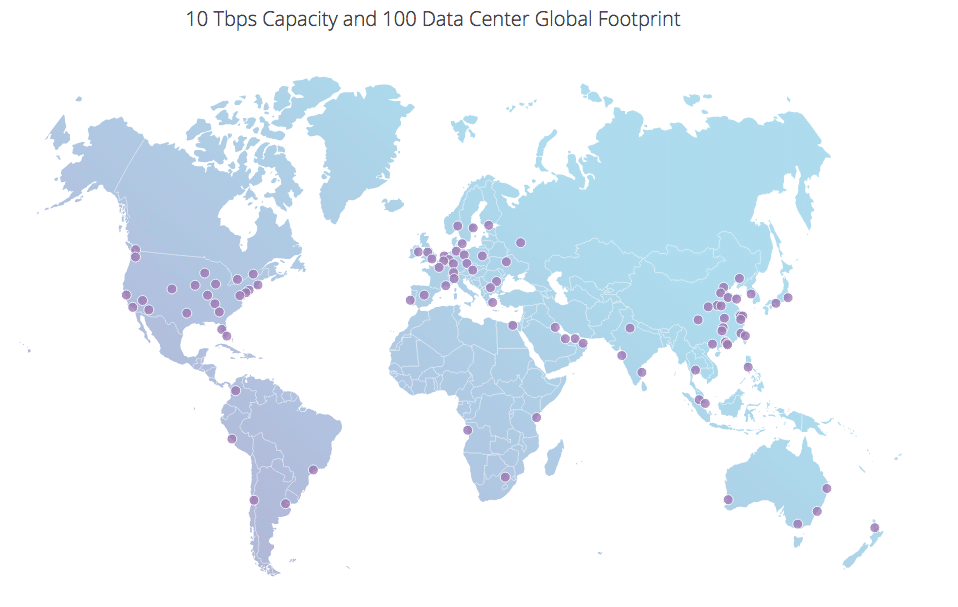
Thế thì cái CDN làm nhiệm vụ phân tán nội dung khắp thế giới, và nó sẽ lấy nội dung nào ở vị trí nào gần với người dùng nhất, qua đó giúp tăng tốc độ load website.
Ngày xưa CDN có giá đắt đỏ, khó dùng, rất ít website dám dùng trừ các trang lớn, nhưng ở thời điểm hiện tại, kỹ thuật CDN trở thành một dịch vụ phổ thông khi giá đã cạnh tranh hơn rất nhiều và triển khai cũng không quá khó khăn.
Một số dịch vụ hàng đầu cho website không có kinh phí lớn hoặc không rành về kỹ thuật:
- Cloudflare (nhiều PoP nhất, có dịch vụ miễn phí, cài đơn giản);
- CDNSun (có PoP ở Việt Nam);
- KeyCDN (dễ dùng, nhiều chức năng chuyên sâu);
- BunnyCDN (giá rất hấp dẫn, hiệu suất không thua kém KeyCDN);
- StackPath (công ty mua lại MaxCDN, cũng có giá rất cạnh tranh);
- QUIC cloud (mới ra nhập thị trường hơn năm nay, đây là sản phẩm của LiteSpeed).

Người dùng nào ở Việt Nam vào web bạn thì ảnh không phải lấy ở host tận bên Hoa Kỳ mà là lấy ở Nhật, Singapore hay thậm chí ngay tại Việt Nam.
Câu hỏi, nếu khách truy cập chủ yếu ở Việt Nam thế sao không thuê host luôn ở Việt Nam đi cho tiện, bày vẽ sang tận Hoa Kỳ, Nhật, Sing thuê host làm gì bây giờ lại phải khổ.
Lý do là thế này: Về nhiều mặt, trong đó có chất lượng kỹ thuật, dịch vụ, bảo mật, phương thức thanh toán…hosting của Hoa Kỳ và nước ngoài nói chung tốt hơn Việt Nam (và nhiều khi là rẻ hơn).
Ngoài ra với một số dịch vụ đặc biệt (ít thôi) mà khách hàng phân tán khắp thế giới thì yêu cầu dùng CDN là rất cần thiết. Chẳng hạn hầu hết các hãng tin hàng đầu thế giới mà người đọc rải khắp năm châu bốn bể thì họ đều sử dụng CDN để cải thiện tốc độ, và tránh quá tải cho máy chủ.
Nhược điểm khi sử dụng CDN là gì:
- Không nhiều dịch vụ CDN quốc tế có POPs đặt tại Việt Nam. (Cập nhật 2019, hiện có Cloudflare và CDNSun có PoP ở Việt Nam, tôi đã dùng thử thấy tốc độ khá ổn).
- Để dùng được CDN chất lượng, số tiền bỏ ra cũng không hẳn là nhỏ với đa số website, 5 – 10 đô / tháng để sử dụng CDN là chuyện bình thường. Giá đó tương đương với host nho nhỏ rồi. Tuy nhiên cái này cũng tùy quan điểm của từng người, lợi ích của CDN có thể quan trọng hơn nhiều lần mức giá đó, cái vốn chỉ là vấn đề với web nào quá eo hẹp về tài chính. Cập nhật: hiện BunnyCDN cung cấp dịch vụ CDN có chất lượng tốt với giá cả rất phải chăng, tôi không tốn hơn 2$ cho hệ thống website có lưu lượng truy cập khoảng 50 ngàn view / tháng;
- Triển khai CDN chuẩn chỉnh có thể gây khó khăn cho những ai không am hiểu về kỹ thuật và yêu cầu thời gian tìm hiểu cẩn thận. Một số trở ngại có thể kể đến như thiết lập https cho CDN, hoặc cài subdomain và chống trùng lặp nội dung khi sử dụng CDN.
Các dịch vụ CDN có nhiều cách tính giá:
- Dùng đến đâu trả đến đấy – theo dung lượng: cách này hay được áp dụng nhất, dùng một tháng hay một năm hết cũng được, bao giờ hết mới phải mua tiếp;
- Trả theo tháng, dùng bao nhiêu dung lượng thì dùng: tôi biết có mỗi Cloudflare áp dụng cách này. Gói tầm trung của nó tầm 20 đô / tháng. Dịch vụ miễn phí nhìn chung cũng được đánh giá tốt.
Nếu web thông tin có 200K – 500K view / tháng có thể dùng host 20 đô + Cloudflare được đấy ạ, có những người cho biết website của họ tiết kiệm đến 11 TB dữ liệu hàng tháng nhờ sử dụng gói CDN Pro của Cloudflare.
Nếu có mức chi tiêu 100 đô / tháng mà khách truy cập chủ yếu ở Việt Nam bạn có thể cân nhắc thuê một con host thật tốt tại Việt Nam, và không cần phải dùng CDN.
Vậy CDN hợp với ai?
- Site nhỏ, hoặc tầm trung muốn tăng tốc và giảm tải host;
- Site lớn, lượng người truy cập phân tán khắp thế giới;
- Site kích thước bất kỳ, dùng host nước ngoài, muốn tăng tốc trong trường hợp đứt cáp ở Việt Nam;
- Site hay có lượng truy cập tăng bất thường, gây quá tải.
Site lớn và lượng truy cập tập trung ở Việt Nam thì chi phí host sẽ cao có thể chọn một trong hai cách:
- Sử dụng luôn host tại Việt Nam nếu được, với chi phí cao sẽ được ưu đãi, quan tâm chăm sóc nhiều hơn.
- Mua host xịn nước ngoài ở gần Việt Nam mà không cần CDN (tuy nhiên đây không phải là cách tối ưu tốc độ tốt nhất. Một xu hướng mà tôi thấy đang thịnh hành, nhiều host cao cấp hiện nay thường hợp tác với bên thứ 3 (hoặc tự triển khai) để cung cấp luôn CDN, ví dụ như Kinsta. Điều này cho thấy CDN là dịch vụ rất được quan tâm trong dòng hosting chất lượng).
Lưu ý quan trọng: Trong điều kiện internet bình thường, website của bạn không có lưu lượng truy cập đột biến, và người dùng chủ yếu ở VN thì tôi nhận thấy rằng bạn chỉ cần đặt hosting trên máy chủ đủ tốt tại Sing là đủ, tốc độ tải trang vẫn rất cao. Tôi nói điều này để chúng ta ý thức được rằng mặc dù CDN là một xu thế hot và khó cưỡng (với những ai đam mê tốc độ) nhưng cũng tùy tình hình thực tế mà chúng ta sử dụng, bởi vì làm cái gì cũng mất công tốn sức cả, những cái không cần thì không nên dùng, sẽ đỡ đi nhiều việc.
5. Sử dụng cache
- Ưu điểm: Có khả năng đem lại cải thiện tốc độ rất tốt, nhiều plugin miễn phí;
- Nhược điểm: Cài đặt chuyên sâu yêu cầu bạn phải tìm hiểu kỹ, các plugin chất lượng cao nhất yêu cầu trả phí;
- Lựa chọn nhanh: LiteSpeed cache hoặc WP-Rocket;
A/ Cache phía trình duyệt
Bạn đã vào một trang web, các ảnh và JavaScript, CSS đã tải về. Ngày hôm sau, tuần sau, hoặc tháng sau bạn vào trang đó, thì trình duyệt sẽ không cần tải lại các thông tin đấy nữa, vì nó đã lưu ảnh (chẳng hạn ảnh banner), JS và CSS vào bộ nhớ của nó ở máy tính, điện thoại rồi, vì những cái này giống nhau giữa các trang (tôi nghĩ vui vui thế này: đây là dịch vụ CDN rẻ nhất và hiệu quả nhất! Bạn chẳng tốn xu nào và thiết bị của người dùng thì lại lưu sẵn nội dung trang của bạn rồi).
Cái này đơn giản vậy mà tăng tốc rất nhiều lần đấy ạ. Khách truy cập các lần tiếp theo giảm tải có khi từ 30% đến 70%. Tất nhiên cái này không có tác dụng trong lần truy cập đầu tiên của khách hàng.
Tuy nhiên theo mặc định cache trình duyệt nếu bạn không điều chỉnh thì thời gian lưu của nó không dài, tức là tác dụng cache sẽ kém đi rất nhiều.
Để chủ động thời gian lưu dữ liệu phía máy khách bạn cần thêm các đoạn mã vào file .htaccess (đây là cách tiêu chuẩn, nhưng thủ công, đa số các plugin cache tốt cho phép bạn làm điều này thông qua giao diện đồ họa dễ hơn nhiều, phần này cho bạn biết bản chất của các đoạn mã cache trình duyệt).
File này có 2 cách truy cập, cách dễ nhất là thông qua plugin cho phép chỉnh sửa bằng giao diện trực quan của WordPress, ở đây bạn có thể dùng luôn plugin mà đa số người dùng WordPress đều xài đó là Yoast SEO:
Bạn vào Yoast > Tools > File editor

Copy – Paste đoạn code này vào phần chỉnh sửa .htaccess (đoạn code này là cho máy chủ dùng Apache, LiteSpeed webserver hoặc bất cứ dạng lai nào dùng được .htaccess):
EXPIRES CACHING ## ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days" ## EXPIRES CACHING ##
Sau đó nhấn nút Save…
Bạn cần hết sức cẩn thận copy chính xác, bởi vì cái file này chỉ cần làm nó bị lỗi một chút là trang web sẽ KHÔNG TRUY CẬP được, cho nên bạn cần biết cách thứ hai phòng khi làm lỗi cách thứ nhất, nhưng trước tiên, tôi muốn giải thích sơ qua đoạn code trên, với đoạn mẫu trên bạn sẽ bảo trình duyệt của người dùng:
- Lưu trữ ảnh trong vòng 1 năm;
- Lưu trữ text, css, pdf, x-icon trong vòng 1 tháng;
- Còn mặc định những định dạng khác là 2 ngày;
Nếu cách thứ nhất làm lỗi (và bạn không truy cập được website nữa) thì bạn chỉ còn duy nhất một phương án đó là truy cập vào thư mục gốc trên hosting của trang web.
Bạn có thể sử dụng công cụ như FileZilla để chỉnh sửa các file trên hosting. Khi đăng nhập bạn sẽ thấy các file và folder tương tự như thế này:

Nói chung bước này cần bạn chịu khó hơn một chút, yêu cầu phải nắm được cả thông tin tài khoản hosting
B/ Tạo trang tĩnh
Bạn có thể hình dung các truy vấn từ cơ sở dữ liệu, mỗi lần bạn yêu cầu, nó sẽ phải tạo truy vấn cơ sở dữ liệu, thực hiện các câu lệnh PHP để lấy ảnh, tiêu đề, nội dung, phần chân trang…
Nó giống như để nhìn thấy cả đại gia đình bạn phải gọi cả ông bà, bố mẹ, con cháu nội ngoại ở khắp nơi về họp mặt. Nếu bạn không cần nói chuyện với họ, cách hay hơn để nhìn thấy mà đỡ tốn công nhiều người là…chụp một bức ảnh cả đại gia đình, phóng to như thật, hiệu quả về mặt hình ảnh là gần tương tự.
Ở trên chỉ là một ví dụ giải thích về cache cho bạn dễ hiểu.
Trên thị trường hiện nay, đặc biệt là WordPress có vài plugin rất tốt hỗ trợ, như LiteSpeed cache (miễn phí và cực tốt), WP Rocket (thích hợp cho dân không chuyên vì rất dễ dùng, nhưng giá đắt 49 đô / năm), dạo gần đây còn có Swift Performance (có cả bản miễn phí và có phí). Ngoài ra còn 2 plugin rất nổi tiếng ngày xưa là WP Super Cache (thích hợp cho share host, miễn phí), W3 Total Cache (thích hợp cho VPS và người có kinh nghiệm, miễn phí và bản premium), nhưng giờ ít người dùng hơn.

Bản thân tôi đang dùng WP Rocket cho trang này, đây là plugin tối ưu tốt và dễ sử dụng.
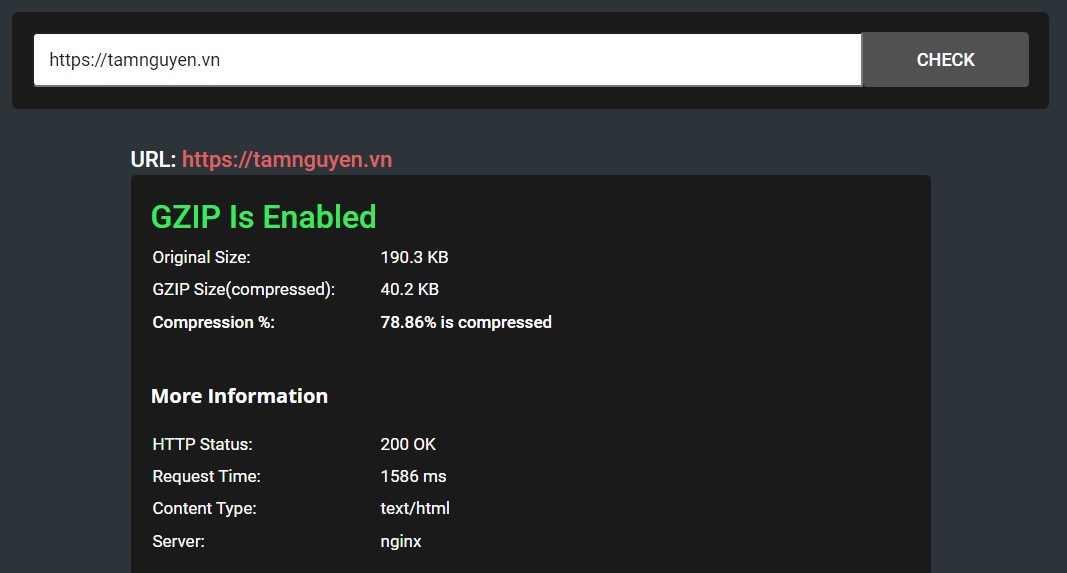
6. Sử dụng nén Gzip – thường được các công ty host tích hợp sẵn rồi
Nén Gzip cũng là kỹ thuật tăng tốc WordPress miễn phí, theo đó máy chủ hosting sẽ nén một số file của bạn như HTML, CSS, JS, rồi mới gửi đến trình duyệt (nó chỉ nén dữ liệu dạng văn bản, không nén media như hình ảnh, video). Sau khi tải xong file nén (đã được giảm dung lượng rất nhiều), trình duyệt sẽ giải nén để hiển thị thông tin.
Để kiểm tra trang web của bạn đã bật Gzip hay chưa, bạn có thể vào trang web: https://www.giftofspeed.com/gzip-test/

Đa số các hosting đều cho phép nén Gzip, thậm chí cài đặt sẵn tính năng này bởi vì nó giúp họ tiết kiệm băng thông đi nhiều.
Các plugin WordPress tạo cache trang tĩnh phần lớn đều tích hợp luôn tính năng bật Gzip (bên cạnh việc nó thường cũng hỗ trợ luôn điều chỉnh cache phía trình duyệt).
Nếu bạn không rơi vào các trường hợp kể trên có thể bật Gzip theo cách thủ công bằng cách chỉnh sửa file .htaccess.
Với máy chủ dùng Apache, bạn thêm đoạn sau vào file .htaccess:
# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent
7. Lazy Load ảnh – khi lười có lợi hơn chăm
- Ưu điểm: miễn phí, hiệu quả và không khó triển khai;
- Nhược điểm: không phải trang nào cũng phù hợp & ít nhiều ảnh hưởng đến trải nghiệm người dùng;
- Lựa chọn nhanh: sử dụng tính năng sẵn có trên plugin cache hoặc dùng plugin Flying Images;
Tải chậm/tải lười ảnh, đây là mẹo này rất hay nếu trang của bạn có nhiều ảnh, video hoặc/và có lưu lượng truy cập lớn. Nó sẽ chỉ tải ảnh nếu ảnh hoặc video của bạn hiện ra trong tầm nhìn của người đọc (hoặc ở gần đó với một ngưỡng xác định, chẳng hạn 1000px).
Thí dụ nếu bài viết có 5 ảnh, mỗi ảnh 100KB, thì mới đầu nó chỉ tải văn bản và các thứ khác thôi, chưa tải ảnh vội, đến lúc người xem cuộn tới phần có ảnh thì nó mới tải, trong ví dụ trên, dung lượng trang web cho lượt tải đầu tiên có thể giảm được đến 500KB (nếu cả 5 ảnh đều nằm dưới màn hình đầu tiên), website vì thế sẽ hiển thị cho người dùng nhanh hơn.
Trang càng có nhiều ảnh nằm phía dưới màn hình đầu tiên, cách thức này càng tỏ ra hiệu quả. Điều này dựa trên thực tế rằng không có nhiều người dùng đọc toàn bộ trang web, dẫn đến chuyện nếu bạn tải toàn bộ ảnh thì đây thường là sự phí phạm rất lớn và tốn kém thời gian.

Plugin Lazy Load ảnh rất hay có tên Flying Images, giúp giải quyết rất tốt vấn đề “giật cục” của Lazy Load ảnh. Đặc biệt hiệu quả nếu người dùng của bạn chủ yếu sử dụng trình duyệt Chrome vì nó sử dụng thuộc tính lazy load cấp độ trình duyệt (native lazy loading) cho kết quả rất tuyệt vời. Với các trình duyệt khác không hỗ trợ native lazy loading nó vẫn sử dụng JS nhưng có một cải tiến vô cùng quan trọng đó là tải trước ảnh khi nó kịp đến khung nhìn, và gần như loại bỏ hoàn toàn hiện tượng “giật cục, đột ngột” (trừ khi đường truyền quá chậm). WP-Rocket cũng có plugin tương tự được đánh giá cao.
8. Tối ưu hóa phân phối CSS – cần đến đâu tải đến đó
- Ưu điểm: Đem lại cải thiện tốc độ đáng kể;
- Nhược điểm: Đòi hỏi kỹ năng nhất định mới triển khai tốt được;
- Lựa chọn nhanh: Dùng tính năng sẵn có trên plugin LiteSpeed cache;
Các trang WordPress vốn dĩ có rất nhiều CSS, không chỉ do theme bạn đang dùng, mà còn có rất nhiều CSS của plugin. Vấn đề ở đây là nếu bạn không tối ưu hóa phân phối CSS, thì các file này cần phải tải hết toàn bộ và phân tích xong thì trang web mới hiển thị cho người dùng được, trong khi có một thực tế rõ ràng là nhiều file trong số đó không bắt buộc phải tải ngay và luôn. Hiện tượng này được đặt tên là CSS chặn hiển thị.
Và để tăng tốc trong trường hợp này, người ta sẽ ưu tiên các CSS quan trọng nhất (critical CSS) dành cho việc hiển thị nội dung, đặc biệt là ở màn hình đầu tiên (above the fold), trong khi các CSS khác được trì hoãn để tải sau. Một số plugin cache được tích hợp tính năng tối ưu phân phối CSS, chẳng hạn như LiteSpeed cache, WP-Rocket. Khi bật tính năng này, plugin sẽ tạo ra tuyến hiển thị quan trọng – tức là những CSS đóng vai trò chủ chốt cho phần giao diện được xem sớm. Khi tối ưu hóa phân phối CSS thông qua plugin bạn cần kiểm tra kỹ lại, để đảm bảo nó không ảnh hưởng đến giao diện, bởi đôi khi (dù hiếm) plugin không nhận diện được những CSS chính, làm bố cục bị ảnh hưởng.
9. Trì hoãn tải JavaScript – vẫn là một dạng lười
- Ưu điểm: Cải thiện tốc độ đáng kể, nhiều plugin miễn phí;
- Nhược điểm: Đòi hỏi kỹ năng nhất định;
- Lựa chọn nhanh: Dùng tính năng sẵn có trên plugin cache;
Cũng giống như trường hợp CSS, các website nói chung và WordPress nói riêng có rất nhiều đoạn mã JavaScript không cần phải tải ngay lập tức mới hiển thị được trang. Giả dụ trang của bạn có 20 file JavaScript, thì trong số đó có khi chỉ cần 2 file là đủ để hiển thị trang trong màn hình đầu tiên, còn những cái khác thì không cần thiết (còn được gọi là JavaScript chặn hiển thị).
Khi ấy việc ưu tiên tải cho 2 file JavaScript quan trọng, còn trì hoãn (defer) 18 file còn lại sẽ giúp trang của bạn có tốc độ tải lần đầu (initial page load) rất cao. Hiện có rất nhiều plugin giúp bạn trì hoãn tải JavaScript, nó cũng thường được tích hợp sẵn trong các plugin chuyên tạo cache. Khi kích hoạt tính năng này bạn cũng nên kiểm tra xem nó có gây ảnh hưởng đến tính năng không (nhất là khi bạn có ý định defer hoặc async file jQuery).
Lưu ý rằng với cả lazy load ảnh, tối ưu phân phối CSS, và trì hoãn tải JavaScript thì tổng thời giản tải trang của bạn không hề giảm xuống, cái nhanh hơn ở đây là khoảng thời gian để người dùng thấy nội dung thuộc màn hình đầu tiên kể từ khi họ click, truy cập vào website. Nếu không áp dụng các biện pháp trì hoãn tải, trang của bạn buộc phải tải toàn bộ tài nguyên mới được hiển thị, trong khi đó với trì hoãn tải bạn có thể chỉ cần tải 10% – 20% dung lượng của toàn trang để cho người dùng xem trước, sau đó trong khi họ đang xem nội dung, trình duyệt âm thầm tải phần còn lại (với CSS và JS), hoặc đợi khi người dùng cần đến mới tải.
Có nhiều plugin cache hoặc tối ưu hóa khác (như plugin Autoptimize) tích hợp sẵn tính năng này cho bạn. Chúng ta chỉ việc bật lên là xong. Ngoài ra thì một số theme tối ưu cũng chủ động làm điều này nên bạn không cần phải làm gì (tuy nhiên bạn cần kiểm tra lại xem có đúng thế không). Tôi đang dùng WP-Rocket và sử dụng tính năng trì hoãn JS của nó trên một số trang
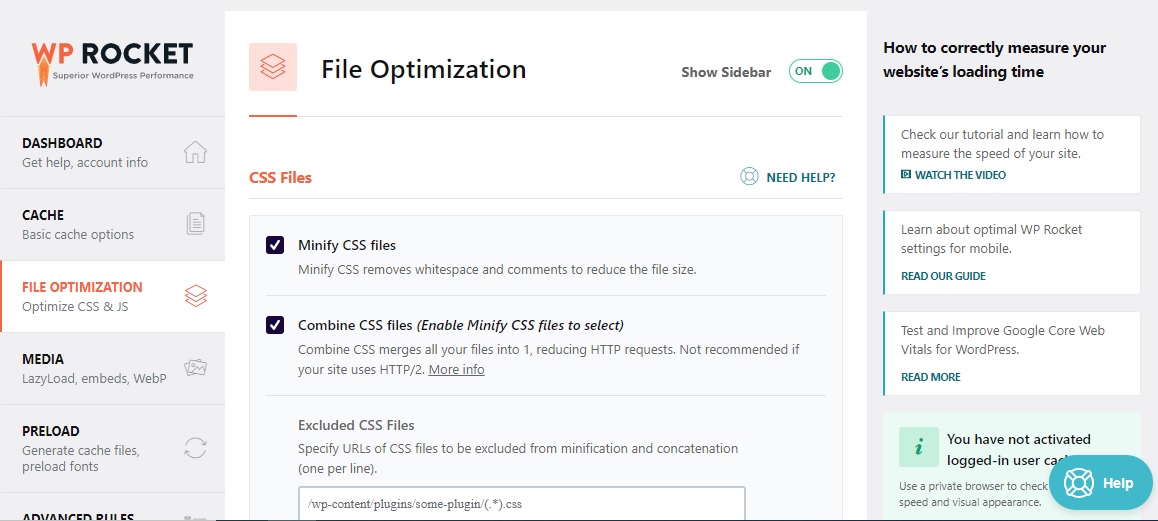
10. Rút gọn, gộp các file JavaScript, CSS, và nén HTML
- Ưu điểm: Nhiều plugin hỗ trợ, cả miễn phí lẫn có phí;
- Nhược điểm: Đòi hỏi kỹ năng;
- Lựa chọn nhanh: Dùng tính năng sẵn có trên plugin cache hoặc dùng plugin Autoptimize;
Điều đó đồng thời giảm số lượng yêu cầu về máy chủ, lẫn dung lượng tải về máy khách, qua đấy giúp tăng tốc. Tuy nhiên có khả năng gây ảnh hưởng bố cục, chức năng nếu bạn gộp nén quá mức, vì vậy hãy kiểm tra lại website sau khi sử dụng tính năng trên với từng mức độ chuyên sâu khác nhau.
- Gộp file (combine): nghĩa là kết hợp nhiều file lại với nhau thành một, chẳng hạn nhiều file CSS thành một file CSS. Nhiều file JavaScript thành một file JavaScript;
- Rút gọn: nghĩa là loại bỏ các ký tự thừa, chú thích trong CSS và JS để tối thiểu hóa dung lượng, cách này lúc nào bạn cũng nên làm.
Một trong các plugin mạnh nhất để thực hiện nhiệm vụ gộp, nén là Autoptimize – plugin miễn phí, ngoài ra nó còn có khả năng rút gọn HTML.
P/S: Gộp file có thể không cần thiết nếu host của bạn hỗ trợ http/2, vì công nghệ mới này cho phép tải song song nhiều file cùng lúc, ngoài ra gộp file có thể không tốt cho việc tối ưu hóa phân phối CSS hoặc trì hoãn tải JavaScript một cách hiệu quả nhất có thể. Bạn dùng công cụ của KeyCDN để kiểm tra xem http/2 có trên website của bạn hay không: https://tools.keycdn.com/http2-test.
