Kiên thức Wordpress
Cách loại bỏ “Không sử dụng trình nghe bị động để cải thiện hiệu suất cuộn” trong WordPress
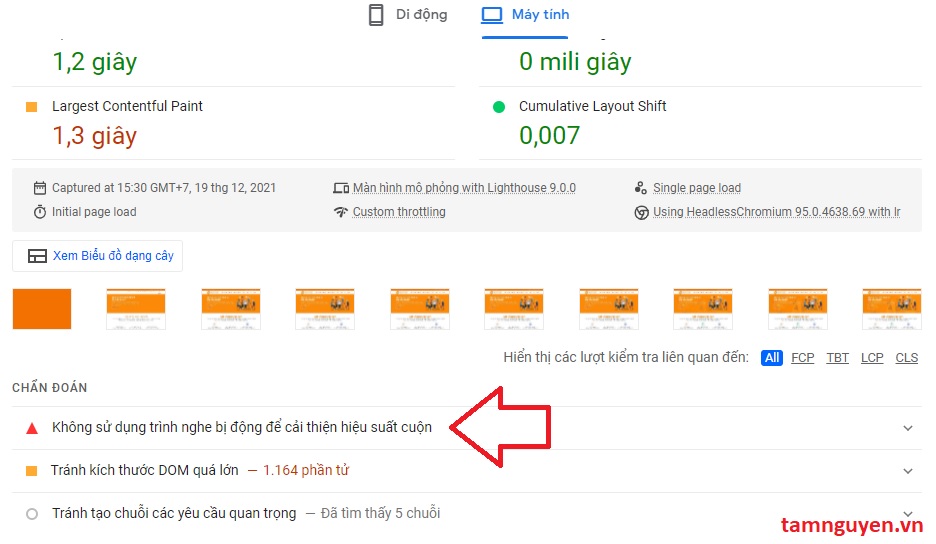
Sau khi thiết kế website wordpress xong, bạn cần tối ưu tốc độ để đáp ứng các tiêu chuẩn của PageSpeed Insights và có thể sẽ gặp vấn đề google page speed cảnh báo đỏ như sau: “Không sử dụng trình nghe bị động để cải thiện hiệu suất cuộn” Tiếng anh sẽ là “Does not use passive listeners to improve scrolling performance“.
Trình nghe bị động – passive listeners là gì?
Trình lắng nghe sự kiện thụ động là một tiêu chuẩn web mới, tính năng mới được cung cấp trong Chrome 51 cung cấp một tiềm năng lớn cho hiệu suất cuộn. Bạn có thể đọc thêm bài này từ google để hiểu rỏ hơn Vấn đề: Tất cả các trình duyệt hiện đại đều có tính năng cuộn luồng để cho phép cuộn chạy trơn tru ngay cả khi JavaScript nặng đang chạy, nhưng tối ưu hóa này lại có nhược điểm là phải chờ kết quả bất kỳ trình xử lý touchstart và touchmove nào có thể ngăn cuộn hoàn toàn bằng cách gọi preventDefault() trong sự kiện.

Cách để kiểm tra cảnh báo “Không sử dụng trình nghe bị động để cải thiện hiệu suất cuộn” ở đâu?
Với những cảnh báo về tối ưu website thì bạn có thể kiểm tra tại website PageSpeed Insights được chính Google cung cấp. Bạn có thể lên Google tìm kiếm từ khóa PageSpeed Insights hoặc truy cập trực tiếp tại đây Google PageSpeed Insights. Sau đó bạn chỉ cần gỏ địa chỉ website của bạn có đầy đủ https, rồi nhấn vào phân tích thì sau đó Google sẽ đưa ra các cảnh báo mà website bạn đang mắc phải làm chậm tốc độ website của mình.

Nói thêm một chút thì công cụ kiểm tra tốc độ website sẽ đưa ra các vấn đề toàn diện trên website của bạn ở 2 nền tảng mobile và desktop. Cho nên khi bạn tối ưu website bạn cần phải tối ưu ở cả 2 nền tảng khác nhau.
Giải pháp tối ưu trình nghe bị động này là gì?
Bạn có thể thêm đoạn code này vào file functions.php của bạn, sau đó xóa cache và check lại website là sẽ loại bỏ được nó.
function add_script_fix_devgg(){ ?>
<script>
(function() {
var supportsPassive = eventListenerOptionsSupported();
if (supportsPassive) {
var addEvent = EventTarget.prototype.addEventListener;
overwriteAddEvent(addEvent);
}
function overwriteAddEvent(superMethod) {
var defaultOptions = {
passive: true,
capture: false
};
EventTarget.prototype.addEventListener = function(type, listener, options) {
var usesListenerOptions = typeof options === 'object';
var useCapture = usesListenerOptions ? options.capture : options;
options = usesListenerOptions ? options : {};
options.passive = options.passive !== undefined ? options.passive : defaultOptions.passive;
options.capture = useCapture !== undefined ? useCapture : defaultOptions.capture;
superMethod.call(this, type, listener, options);
};
}
function eventListenerOptionsSupported() {
var supported = false;
try {
var opts = Object.defineProperty({}, 'passive', {
get: function() {
supported = true;
}
});
window.addEventListener("test", null, opts);
} catch (e) {}
return supported;
}
})();
</script>
<?php }
add_action('wp_footer', 'add_script_fix_devgg');Vậy là bạn đã bỏ qua được cảnh báo Sử dụng trình nghe bị động để cải thiện hiệu suất cuộn
