Kiên thức Wordpress
Hiển thị ô chọn số lượng bên cạnh nút đặt mua ở danh mục sản phẩm WooCommerce
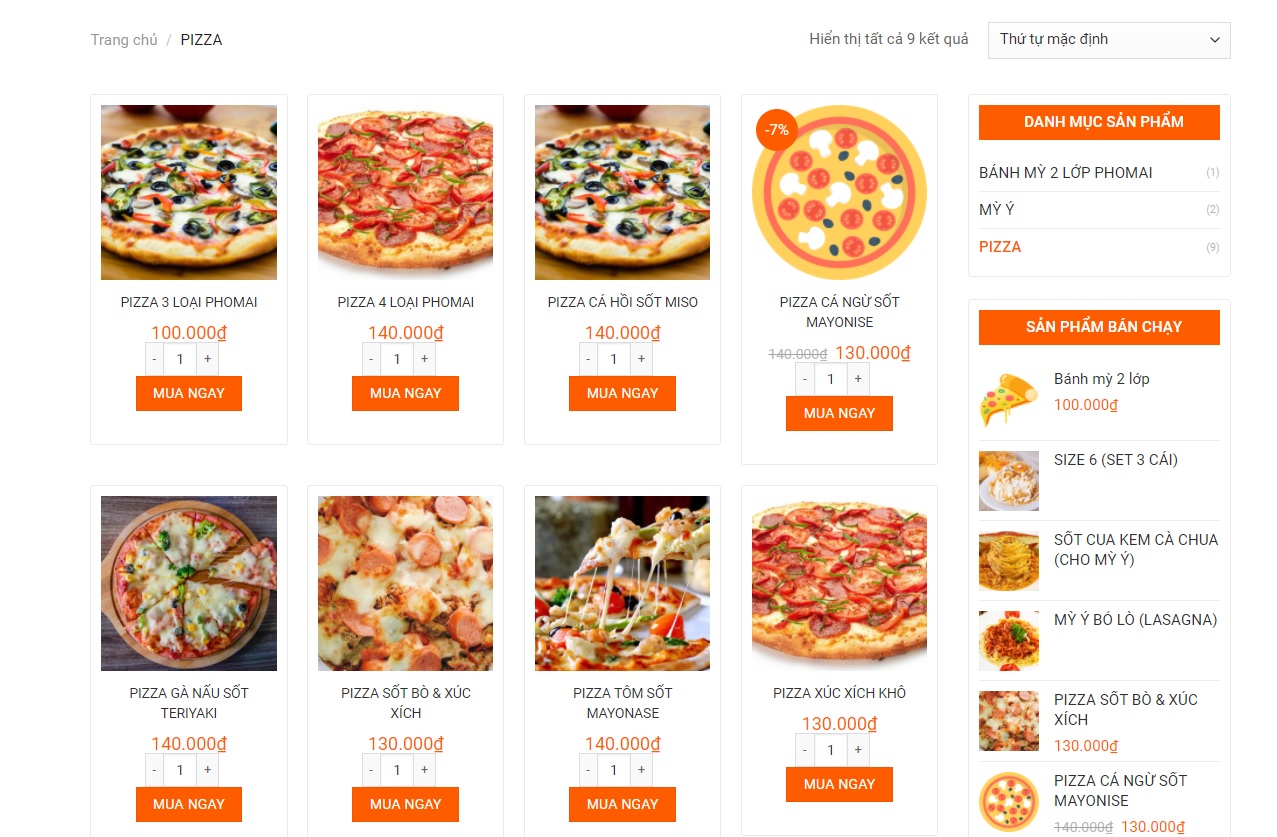
Ô nhập số lượng bên cạnh nút mua hàng ở WooCommerce Shop page trông như thế nào?
Đây là giao diện khi cho hiện thị ô nhập số lượng tại WooCommerce Shop page:

Cách thực hiện
Bạn tiến hành chèn đoạn code này vào file functions.php của theme đang sử dụng:
// Override loop template and show quantities next to add to cart buttons
add_filter( 'woocommerce_loop_add_to_cart_link', 'quantity_inputs_for_woocommerce_loop_add_to_cart_link', 10, 2 );
function quantity_inputs_for_woocommerce_loop_add_to_cart_link( $html, $product )
{
if ( $product && $product->is_type( 'simple' ) && $product->is_purchasable() && $product->is_in_stock() && ! $product->is_sold_individually() )
{
$html = '<form action="' . esc_url( $product->add_to_cart_url() ) . '" class="cart" method="post" enctype="multipart/form-data">';
$html .= woocommerce_quantity_input( array(), $product, false );
$html .= '<button type="submit" class="button alt">' . esc_html( $product->add_to_cart_text() ) . '</button>'; $html .= '</form>';
}
return $html;
}Lưu ý
Nếu đang sử dụng theme flatsome thì bạn hãy chắc chắn rằng đã chọn hiển thị nút Add To Cart ở phần WooCommerce Shop
