Kiên thức Wordpress
Cách nhúng font vào website trong Html và Css
Hiện nay các website không dùng nhiều loại font, thật bất ngờ khi có đến 100 ngàn các loại font chữ khác nhau nhưng đa phần các trang web chúng ta thấy ngày nay chỉ dùng khoảng 10 font chữ phổ biến, còn lại gọi là font web an toàn (web safe font).
Danh sách các font web an toàn
Bao gồm:
- Arial;
- Time New Roman;
- Georgia;
- Tahoma;
- Verdana;
- Trebuchet MS;
- Courier New;
- Comic Sans MS;
- IMPACT;
Trong thiết kế web, nhiều khi chúng ta muốn sử dụng một vài phông độc đáo nhằm gây hiệu ứng về mặt thẩm mỹ đối với người xem. Nhưng trước kia khi việc nhúng font là không thực hiện được, người thiết kế đành ngậm ngùi chịu gò bó chỉ sử dụng các font chữ mà trên máy tính (hoặc thiết bị khác) người truy cập web có, và điều đấy làm nảy sinh ra thuật ngữ font web an toàn – chính là các font hay được cài nhất trên máy tính toàn cầu.
Giờ đây mọi chuyện được giải quyết thật đơn giản, người thiết kế chỉ cần đưa font độc đáo của mình lên host của trang web (hoặc bên thứ ba). Khi người dùng duyệt web, họ sẽ tải font về (giống như tải ảnh vậy) và xem được các hiệu ứng font lạ mắt trên trang web.
Nhúng font bằng @font-face trong CSS đã mở bung sức sáng tạo của nhà thiết kế, kết hợp với các khả năng của CSS3, typography trên web đã lên một tầm cao mới.

Cách nhúng font vào website sử dụng css
Cách 1: Tải và dùng trực tiếp font
+ Tải font từ trên mạng về (các bạn nên chú ý vấn đề bản quyền).
+ Lưu vào thư mục chứa mã nguồn html và css. Dùng đường dẫn gián tiếp như đã hướng dẫn ở các bài trước.
+ Trong file css
Đoạn code sau đây được đưa vào file CSS, đừng lo nếu bạn không hiểu luôn, ngay phía dưới có phần giải thích chi tiết:
@font-face {
font-family:font_strong;
src:url('../fonts/Captureit.ttf') format('truetype'),
url('../fonts/Captureit.eot#iefix') format('embedded-opentype'),
url('../fonts/Captureit.woff') format('woff');
font-weight:normal;
font-style:normal;
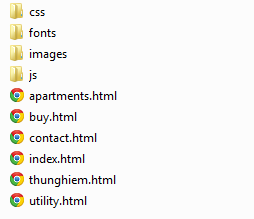
}Với code trên thì cấu trúc thư mục trang web của bạn phải giống như hình sau:

Đây là cấu trúc mà đa số mọi người thường dùng, trong đó các file html ở bên ngoài, và từng phần chuyên biệt có thư mục riêng như css để chứa các file CSS, fonts để chứa các Fonts lạ mắt của chúng ta…
Giải thích code
- Dòng đầu tiên:
font-family:font_stronglà tên mà ta muốn đặt cho font mình nhúng, bạn đặt tên như thế nào là tùy ý bạn. - Dòng thứ hai
src:url('../fonts/Captureit.ttf')đây là nguồn dẫn của font. Bạn chú ý 2 dấu chấm và thanh xuộc. Đường dẫn sai thì chắc chắn sẽ không lên cho nên phần này phải đặc biệt chú ý thực hiện thật chính xác.format('truetype')là định dạng của font, đuôi .ttf là truetype. - Các dòng tiếp theo
url('../fonts/Captureit.eot#iefix') format('embedded-opentype') url('../fonts/Captureit.woff') format('woff');cũng tương tự, chỉ khác đây là định dạng font khác. Nếu bạn chỉ có font .ttf thì chạy trên Google Chrome và FireFox thì được nhưng sẽ không chạy được trên IE. Để chạy được trên IE phải có font dạng .eot font-weight:normal; font-style:normal;nghĩa là bạn để font ở dạng thường (regular), không đậm, không nhạt.
Vậy là xong, giờ ta dùng font cũng y như bình thường, nghĩa là chỗ nào cần dùng font nhúng ta khai báo font-family là tên font mà ta đã đặt vừa nãy là được, giả dụ giờ tôi đặt các tiêu đề .title là font nhúng ở trên thì tôi viết như sau trong CSS:
.title {font-family:font_strong;}
Trình duyệt hỗ trợ
Tất cả các trình duyệt phổ thông gồm Chrome, FireFox, Opera, Safari và IE đều hỗ trợ nhúng font, tuy nhiên loại font mà chúng support thì có khác nhau.
- Internet Explorer 9+, Firefox, Chrome, Safari và Opera hỗ trợ WOFF (Web Open Font Format) font.
- Firefox, Chrome, Safari và Opera cũng hỗ trợ TTF (True Type Fonts) và OTF (OpenType Fonts).
- Chrome, Safari và Opera hỗ trợ SVG fonts/shapes.
- Internet Explorer hỗ trợ EOT (Embedded OpenType) fonts.
Cách 2: Dùng Google font
Hướng dẫn tóm tắt, phần chi tiết sẽ trình bày trong video bên trên.
+ Vào google search, tìm kiếm từ khóa “Google font” hoặc vào đường dẫn https://fonts.google.com
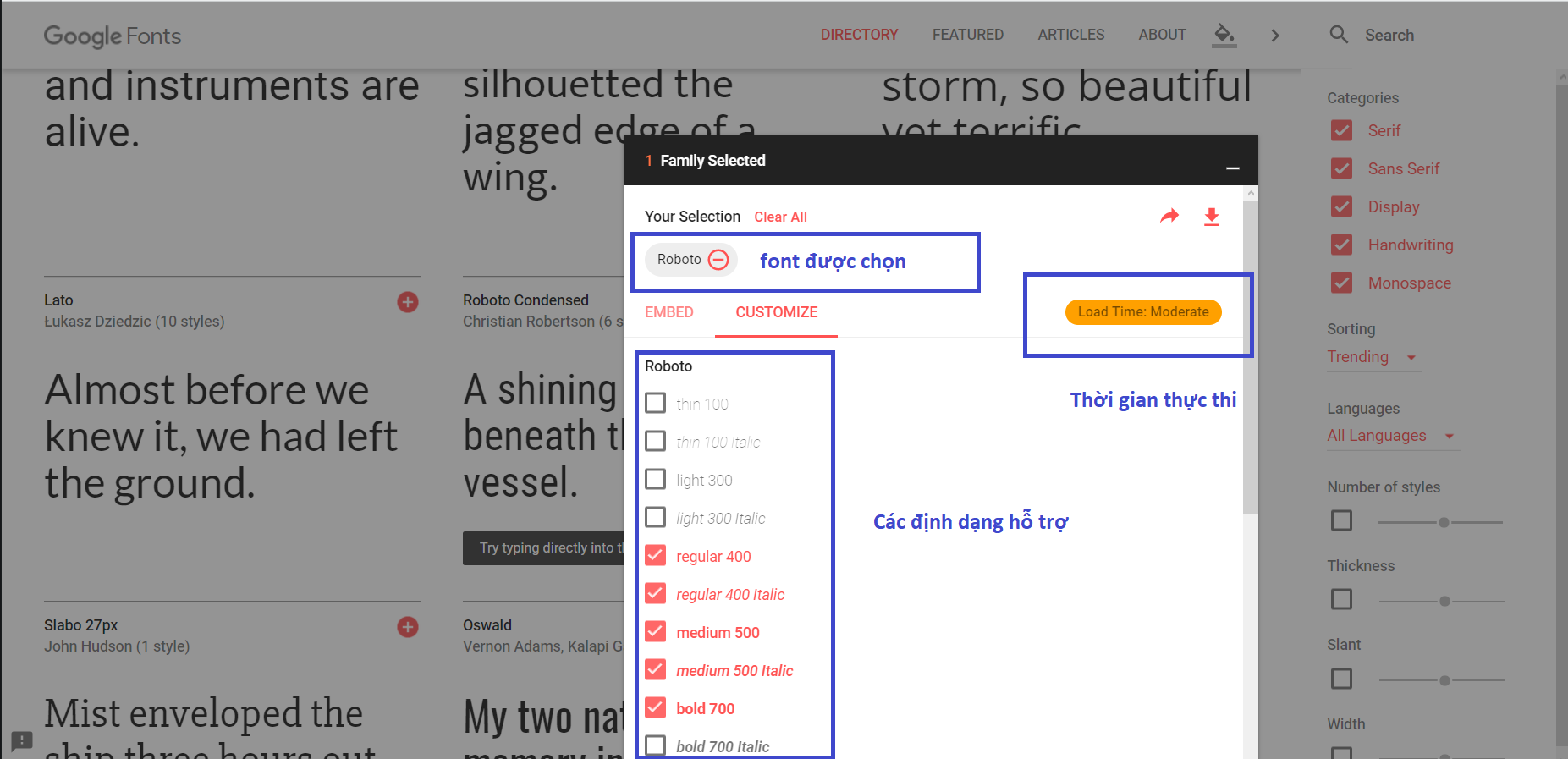
+ Chọn font muốn sử dụng. Mở hộp thao5i nhỏ dưới màn hình Family selected.
Trong tab customize, chọn các định dạng sẽ được hỗ như như bold (in đậm), italic (in nghiêng), light (nét mảnh) …
Lưu ý: càng có nhiều định dạng hỗ trợ càng load lâu hơn.

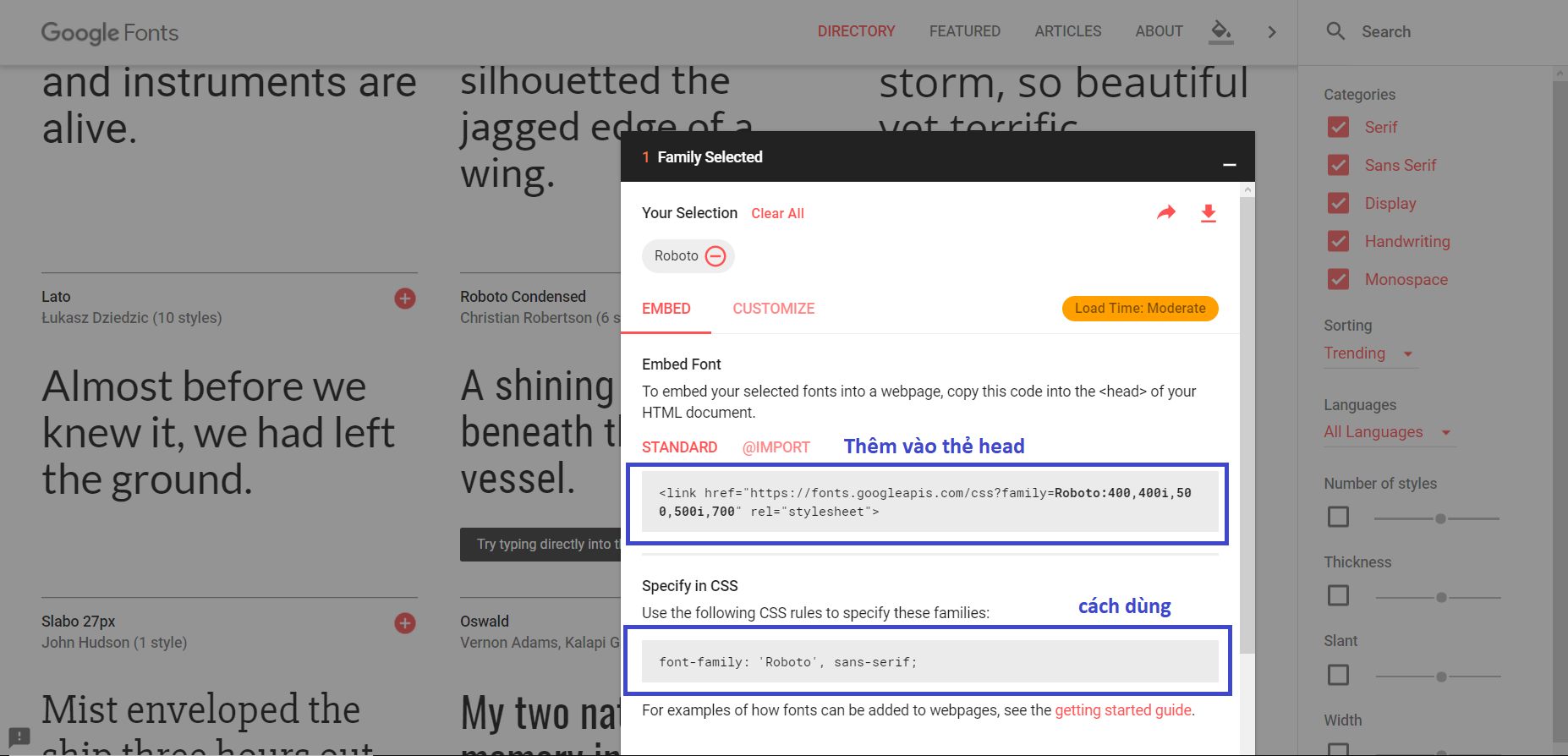
Trong tab Embed, copy đoạn <link>….</link> và dán vào thẻ head trong file html.

Để áp dụng font, các bạn dùng thuộc tính font-family theo hướng dẫn của Google.
Các thuộc tính đã hướng dẫn
+ float: left (right) dồn các khối
+ overflow: hidden
+ display: block
+ margin và padding
+ border : viền, 1px (độ dày) black (màu) solid (loại nét)
+ text-align : canh lề
+ font-size : kích thước.
+ font-weight : bold độ đậm nhạt, giống như thẻ <b></b>
+ font-family : kiểu chữ
+ font-style: italic : tạo chữ in nghiêng
+ float : left, dồn sang một bên
+ text-decoration: none, underline.
+ line-height: 20px: độ giãn dòng.
+ color: (màu chữ) dùng green, red hay mã màu
+ background-color: (màu nền)black
+ background-image: url(imgage source).
Một số câu hỏi thường gặp về font website
- Tôi có thể tìm font độc và lạ ở đâu? => Trên mạng có rất nhiều trang web cung cấp font miễn phí cho phép bạn tải về. Bạn không nên tải font có phí bất hợp pháp vì nó có thể làm ảnh hưởng rất xấu đến trang web của bạn nếu chủ sở hữu font khởi kiện. Nhiều font miễn phí chất lượng tương đương thì tội gì chúng ta tải lậu đúng không ạ? Bạn có thể vào trang http://www.dafont.com/ để tìm font ưa thích nhé.
- Font đẹp cho tiếng Việt có nhiều không? => Đáng tiếc là không! Bạn có khá ít lựa chọn độc đáo với tiếng Việt. Ở phía ngược lại, tiếng Anh và các ngôn ngữ châu Âu nói chung lại rất phong phú.
- Tại sao tôi nhúng mãi font mà chẳng được, trình duyệt lởm rồi, bực mình quá! => Bạn nên dùng Google Chrome hoặc FireFox để kiểm tra nhúng thành công hay chưa. Cả 2 trình duyệt này mà không thành công thì là tại bạn nhúng sai chứ không phải tại trình duyệt. Lỗi không nhúng được font, 10 người thì 9 người là do sai đường dẫn ở cái src: url(‘đường dẫn font’). Nếu Font nhúng để cùng cấp với file HTML đường dẫn sẽ khác với Font nhúng bạn để ở trong thư mục Font riêng. Mình từng bị rồi, không biết thế là loay hoay cả tiếng!
- Tôi có mỗi font định dạng .ttf, làm sao để tôi có định dạng .eot cho ông bạn IE bây giờ? => Giống như video có thể chuyển đổi (convert) định dạng, font cũng vậy. Bạn có thể search trên mạng hoặc vô trang này để chuyển đổi: http://www.fontsquirrel.com/tools/webfont-generator
- Tôi thấy vài font rất đẹp trên một số trang web, tôi muốn dùng mấy font đó nhưng không biết thông tin về nó, vậy tôi phải làm gì? => Để tìm một font nào đó thì cách đơn giản nhất là biết tên của font, rồi google để tải về. Có một tiện ích mở rộng cho trình duyệt Google Chrome tên là WhatFont giúp bạn làm được điều đó. Địa chỉ ở link vừa dẫn. Cách sử dụng rất đơn giản, bạn chỉ cần di chuột qua chữ cần biết font, nó sẽ thông báo tên font cho bạn, ngoài ra bạn sẽ biết thêm các thông tin khác như kích cỡ, line height và màu chữ đang dùng.
Chúc bạn thành công!
