Kiến thức Website
HTML là gì? Ngôn ngữ nhập môn thiết kế web mà ai cũng cần học
HTML là gì?
HTML (viết tắt của từ Hypertext Markup Language, hay là “Ngôn ngữ Đánh dấu Siêu văn bản”) là một ngôn ngữ đánh dấu được thiết kế ra để tạo nên các trang web trên World Wide Web. Nó có thể được trợ giúp bởi các công nghệ như CSS và các ngôn ngữ kịch bản giống như JavaScript.
HTML tạm dịch là ngôn ngữ đánh dấu siêu văn bản. Người ta thường sử dụng HTML trong việc phân chia các đoạn văn, heading, links, blockquotes,…
Các trình duyệt web nhận tài liệu HTML từ một web server hoặc một kho lưu trữ cục bộ và render tài liệu đó thành các trang web đa phương tiện. HTML mô tả cấu trúc của một trang web về mặt ngữ nghĩa và các dấu hiệu ban đầu được bao gồm cho sự xuất hiện của tài liệu.
Các phần tử HTML là các khối xây dựng của các trang HTML. Với cấu trúc HTML, hình ảnh và các đối tượng khác như biểu mẫu tương tác có thể được nhúng vào trang được hiển thị. HTML cung cấp một phương tiện để tạo tài liệu có cấu trúc bằng cách biểu thị ngữ nghĩa cấu trúc cho văn bản như headings, paragraphs, lists, links, quotes và các mục khác. Các phần tử HTML được phân định bằng các tags, được viết bằng dấu ngoặc nhọn. Các tags như <img /> và <input /> giới thiệu trực tiếp nội dung vào trang. Các tags khác như <p> bao quanh và cung cấp thông tin về văn bản tài liệu và có thể bao gồm các thẻ khác làm phần tử phụ. Các trình duyệt không hiển thị các thẻ HTML, nhưng sử dụng chúng để diễn giải nội dung của trang.
HTML có thể nhúng các chương trình được viết bằng scripting như JavaScript, điều này ảnh hưởng đến hành vi và nội dung của các trang web. Việc bao gồm CSS xác định giao diện và bố cục của nội dung. World Wide Web Consortium (W3C), trước đây là đơn vị bảo trì HTML và là người duy trì hiện tại của các tiêu chuẩn CSS, đã khuyến khích việc sử dụng CSS trên HTML trình bày rõ ràng kể từ năm 1997.

Lịch sử ra đời HTML
HTML được tạo ra bởi Tim Berners-Lee, một nhà vật lý học của trung tâm nghiên cứu CERN ở Thụy Sĩ. Hiện nay, HTML đã trở thành một chuẩn Internet được tổ chức W3C (World Wide Web Consortium) vận hành và phát triển. Bạn có thể tự tìm kiếm tình trạng mới nhất của HTML tại bất kỳ thời điểm nào trên Website của W3C.
Phiên bản đầu tiên của HTML xuất hiện năm 1991, gồm 18 tag HTML. Phiên bản HTML 4.01 được xuất bản năm 1999. Sau đó, các nhà phát triển đã thay thế HTML bằng XHTML vào năm 2000.
Đến năm 2014, HTML được nâng cấp lên chuẩn HTML5 với nhiều tag được thêm vào markup, mục đích là để xác định rõ nội dung thuộc loại là gì (ví dụ như: <article>, <header>, <footer>,…).
Theo Mozilla Developer Network thì HTML Element Reference hiện nay có khoảng hơn 140 tag. Tuy nhiên một vài tag trong số đó đã bị tạm ngưng (do không được hỗ trợ bởi các trình duyệt hiện hành).
HTML hoạt động như thế nào?
Khi một tập tin HTML được hình thành, việc xử lý nó sẽ do trình duyệt web đảm nhận. Trình duyệt sẽ đóng vai trò đọc hiểu nội dung HTML từ các thẻ bên trong và sẽ chuyển sang dạng văn bản đã được đánh dấu để đọc, nghe hoặc hiểu (do các bot máy tính hiểu).
Để kiểm tra, bạn có thể sử dụng khung nội dung bên dưới và chuyển qua lại giữa phần HTML và Result để xem kết quả của một tập tin HTML sau khi được xử lý.
HTML document có đuôi file dạng .html hoặc htm. Bạn có thể xem chúng bằng các trình duyệt web hiện hành như Google Chrome, Firefox, Safari,… Nhiệm vụ của trình duyệt là đọc những file HTML này và “biến đổi” chúng thành một dạng nội dung visual trên Internet sao cho người dùng có thể xem và hiểu được chúng.
Thông thường, một Website sẽ có nhiều HTML document (ví dụ: trang chủ, trang blog, trang liên hệ,…) và mỗi trang con như vậy sẽ có một tệp HTML riêng. Mỗi tài liệu HTML bao gồm 1 bộ tag (hay còn gọi là element). Nó tạo ra một cấu trúc tương tự như cây thư mục với các heading, section, paragraph,… và một số khối nội dung khác. Hầu hết tất cả các HTML element đều có một tag mở và một tag đóng với cấu trúc <tag></tag>.
Cấu trúc cơ bản của trang HTML
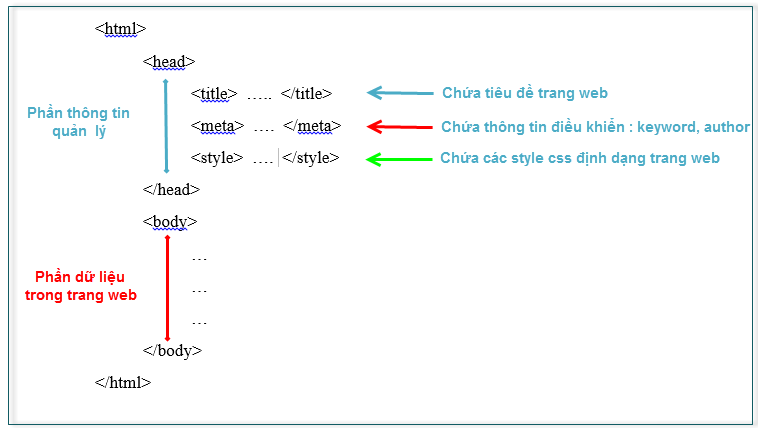
Cấu trúc cơ bản của trang HTML có dạng như sau, thường gồm 3 phần:
- <!Doctype>: Phần khai báo chuẩn của html hay xhtml.
- <head></head>: Phần khai báo ban đầu, khai báo về meta, title, css, javascript…
- <body></body>: Phần chứa nội dung của trang web, nơi hiển thị nội dung.
Cấu trúc cơ bản
<!DOCTYPE html>
<html>
<head>
<title>Tiêu đề trang web</title>
</head>
<body>
…Phần thân viết ở đây…
</body>
</html>
Ưu điểm và nhược điểm của HTML là gì?
HTML có khá nhiều những ưu điểm. Tuy nhiên nó vẫn tồn tại một số những điểm trừ. Hãy cùng Tam Nguyên tìm hiểu chi tiết về ưu nhược điểm của ngôn ngữ lập trình này.

Ưu điểm của HTML là gì?
HTML được sử dụng để tạo bố cục, cấu trúc trang web. Nó có một số ưu điểm sau:
- Có nhiều tài nguyên hỗ trợ với cộng đồng người dùng vô cùng lớn
- Có thể hoạt động mượt mà trên hầu hết mọi trình duyệt hiện nay
- Học HTML khá đơn giản
- Các markup sử dụng trong HTML thường ngắn gọn, có độ đồng nhất cao
- Sử dụng mã nguồn mở, hoàn toàn miễn phí
- HTML là chuẩn web được vận hành bởi W3C
- Dễ dàng để tích hợp với các loại ngôn ngữ backend (ví dụ như: PHP, Node.js,…)
Nhược điểm của HTML là gì?
Bên cạnh ưu điểm, HTML cũng có các nhược điểm nhất định. Cụ thể như sau:
- Chỉ được áp dụng chủ yếu cho web tĩnh. Nếu muốn tạo các tính năng động, lập trình viên phải dùng thêm JavaScript hoặc ngôn ngữ backend của bên thứ 3 (ví dụ như: PHP)
- Mỗi trang HTML cần được tạo riêng biệt, ngay có khi có nhiều yếu tố trùng lặp như header, footer.
- Khó để kiểm soát cách đọc và hiển thị file HTML của trình duyệt (ví dụ, một số trình duyệt cũ không render được tag mới. Do đó, dù trong HTML document có sử dụng các tag này thì trình duyệt cũng không đọc được).
- Một vài trình duyệt còn chậm cập nhật để hỗ trợ tính năng mới của HTML
HTML có phải ngôn ngữ lập trình không?
Tôi muốn khẳng định rằng HTML không phải là một ngôn ngữ lập trình. Tuy nó cấu tạo nên những thành phần của trang Website. Nhưng lại không tạo được các chức năng “động” cho Website.
Thao tác làm việc với HTML rất đơn giản. Để thực hiện đánh dấu trang Web, bạn chỉ cần sử dụng cấu trúc Code (Attributes và Tags).

Vai trò của HTML trong lập trình Web
HTML là một loại ngôn ngữ đánh dấu siêu văn bản. Như tôi đã đề cập ở trên, nó giúp cấu thành các cấu trúc cơ bản của một Website, làm cho trang Web trở thành một hệ thống hoàn chỉnh. Cụ thể, ngôn ngữ đánh dấu siêu văn bản này giúp bố cục, chia khung sườn các thành phần trang Web. Đồng thời, nó còn hỗ trợ khai báo các File kỹ thuật số như nhạc, Video, hình ảnh,…
Nếu muốn Website có cấu trúc tốt, sử dụng nhiều loại yếu tố trong văn bản, bạn sẽ cần đến HTML. Theo quan điểm của tôi, lập trình viên có thể lựa chọn ngôn ngữ lập trình riêng cho Website tùy vào mục đích sử dụng. Nhưng HTML thực chất chứa những yếu tố cần thiết cho mọi thể loại Website. Trang Web của bạn sẽ cần đến ngôn ngữ HTML để hiển thị nội dung cho người truy cập. Điều này đúng dù trang của bạn xây dựng trên bất kỳ nền tảng nào, giao tiếp với bất kỳ ngôn ngữ lập trình nào để xử lý dữ liệu.
Theo tôi được biết, trước khi bắt tay vào thiết kế, làm việc trên một trang Web thì nhà phát triển Web, lập trình viên đều phải học HTML như một loại ngôn ngữ cơ bản.
Các đặc điểm của HTML
HTML có nhiều thẻ định dạng, do đó bạn có thể trình bày trang Web dễ dàng, hiệu quả với ngôn ngữ đánh dấu siêu văn bản này. Với tôi, nó là một ngôn ngữ đánh dấu dễ dàng và đơn giản để sử dụng. Chúng ta có thể sử dụng nó để thiết kế trang Web cùng với văn bản một cách linh hoạt.
Một đặc điểm theo tôi khá thú vị là HTML có thể liên kết đến các trang Web khác. Nhờ ngôn ngữ đánh dấu này, bạn có thể thêm các Video, hình ảnh, âm thanh vào để các Website hấp dẫn, đẹp mắt và dễ tương tác hơn.
Đặc biệt, HTML có thể hiển thị trên bất kỳ nền tảng nào khác như Linux, Windows, và Max vì nó là một nền tảng độc lập.
Hiểu các thuật ngữ HTML phổ biến

Tôi sẽ giải thích một số thuật ngữ HTML thường gặp để bạn sử dụng nó dễ dàng và thuận tiện hơn.
- Elements: Là các chỉ định xác định nội dung, cấu trúc của các đối tượng trong một Website. Tên Element được bao quang, xác định bằng dấu ngoặc < >. Những yếu tố được sử dụng phổ biến là đoạn văn ( <p>), các cấp độ tiêu đề (từ <h1> đến <h6>), danh sách tiếp tục bao gồm <a>, <div>, <span>, <strong>, và <em>,…
- Tags: Một Element được bao quanh bởi các dấu ngoặc < > sẽ tạo ra các thẻ. Ví dụ thẻ mở là dấu hiệu cho bạn biết sự bắt đầu của một Element (ví dụ: <div>). Thẻ đóng sẽ đánh dấu vào cuối của một Element, có hình thức là dấu ngặc nhỏ + dấu chéo + dấu ngoặc lớn (ví dụ: </div>). Ở giữa thẻ mở và thẻ đóng là nội dung của Element.
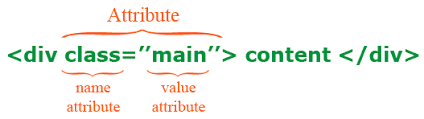
- Attributes: Là thuộc tính sử dụng để cung cấp thông tin bổ sung về một Element. Các Attributes bao gồm tên và giá trị, được xác định sau tên của một thành phần và trong thẻ mở. Attributes có định dạng như sau: tên thuộc tính + dấu bằng + giá trị thuộc tính được trích dẫn. Ví dụ Element <a> gồm một Attribute href: <a href=”http://shayhowe.com/”>Shay Howe</a>. Một số thuộc tính mà tôi thường dùng là Attribute Class, ID, SRC, thuộc tính href,…
Bố cục HTML là gì?

HTML có rất nhiều tag khác nhau. Mỗi thẻ sẽ có những tác dụng nhất định, giúp xây dựng nên một cấu trúc hoàn chỉnh cho Website.
Để biết bố cục HTML của một trang web như thế nào, mời bạn xem ví dụ code bên dưới:
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>The Main Heading</h1> <h2>A catchy subheading</h2> <p>First paragraph</p> </body> </html>
Trong đó:
- <!DOCTYPE html>: khai báo kiểu dữ liệu hiển thị
- <html> và </html>: cặp thẻ bắt buộc, element cấp cao nhất, có nhiệm vụ đóng gói tất cả nội dung của trang HTML
- <head> và </head>: khai báo các thông tin meta của trang web như: tiêu đề trang, charset
- <title> và </title>: cặp thẻ nằm bên trong thẻ <head>, dùng để khai báo tiêu đề của trang
- <body> và </body>: cặp thẻ dùng để đóng gói tất cả các nội dung sẽ hiển thị trên trang
- <h1></h1>, <h2></h2>: định dạng dữ liệu dạng heading. Thông thường có 6 cấp độ heading trong HTML, trải dài từ <h1> tới <h6>. Trong đó, <h1> là cấp độ heading cao nhất và <h6> là cấp độ heading thấp nhất.
- <p> và </p>: cặp thẻ chứa các đoạn văn bản của trang web
Các tag thông dụng nhất của HTML

tag được sử dụng chủ yếu là block-level tags và inline tags.
Block-level tags
Đây là loại tag cấp cao, sẽ chiếm toàn bộ không gian của trang web và luôn bắt đầu dòng mới của trang. 3 block-level tags mà tất cả các trang HTML đầu cần có đó là: <html></html>, <head></head> và <body></body>. Ý nghĩa và chức năng của những tag này đã được đề cập ở trên nên trong phần này chúng tôi sẽ không nhắc lại nữa.
Inline tags
Loại tag này chỉ chiếm một phần nhỏ trong không gian Website và cũng không bắt đầu dòng mới của trang. Inline tags thường được dùng để định dạng, tạo bố cục cho nội dung bên trong của block-level tags.
HTML có nhiều dạng inline tags, ví dụ như: cặp tag <strong></strong> dùng để định dạng chữ in đậm, còn cặp tag <em></em> dùng để định dạng chữ in nghiêng.
Nếu muốn gắn hyperlinks vào trang, bạn có thể sử dụng cặp tag <a></a> với attributes href để xác định đường link cụ thể. Đoạn code lúc này có dạng:
<a href="https://example.com/">Click me!</a>
Sự khác biệt giữa HTML và HTML5

HTML và HTML5 có nhiều điểm khác biệt
HTML5 (hay cũng được gọi chung là HTML) được phát hành vào năm 1999. Trong khi đó, phiên bản nâng cấp mới nhất của HTML là HTML5 được phát hành vào năm 2014. So với HTML, HTML5 đã được bổ sung thêm rất nhiều tính năng quan trọng. Cụ thể, một số tính năng mới của HTML5 có thể kể đến như:
- Khả năng hỗ trợ video và audio: Thay vì phải sử dụng Flash Player để phát video/audio thì với HTML5, lập trình viên có thể nhúng trực tiếp file video/audio vào trang web bằng cặp tag <audio></audio> hoặc <video></video>.
- Hỗ trợ scalable vector graphic (SVG) và MathML cho các công thức toán học hoặc phương trình hóa học.
- Có thêm nhiều cải thiện về mặt ngôn ngữ. Chứa nhiều semantic tag giúp người dùng hiểu được nội dung chính của Website là gì (ví dụ như: <article></article>, <section></section>, <aside></aside>, <header></header>, <footer></footer>).
- Hỗ trợ nhiều loại kiểu form hơn so với HTML như: email, ngày/giờ, số điện thoại, URL, tìm kiếm,…
Ngoài ra, một số tag lỗi thời của HTML đã được loại bỏ ở phiên bản HTML5, ví dụ như: isindex, noframes, acronym, applet, basefont, dir, font, frame, frameset, big, center, strike,…
Một khác biệt nữa không thể không nhắc đến giữa HTML và HTML5 đó là: HTML không cho phép JavaScript chạy trong trình duyệt web (JavaScript bắt buộc phải chạy trong interface thread của trình duyệt). Còn HTML5 lại có thể hỗ trợ để JavaScript chạy nền (nhờ có JS web worker API).
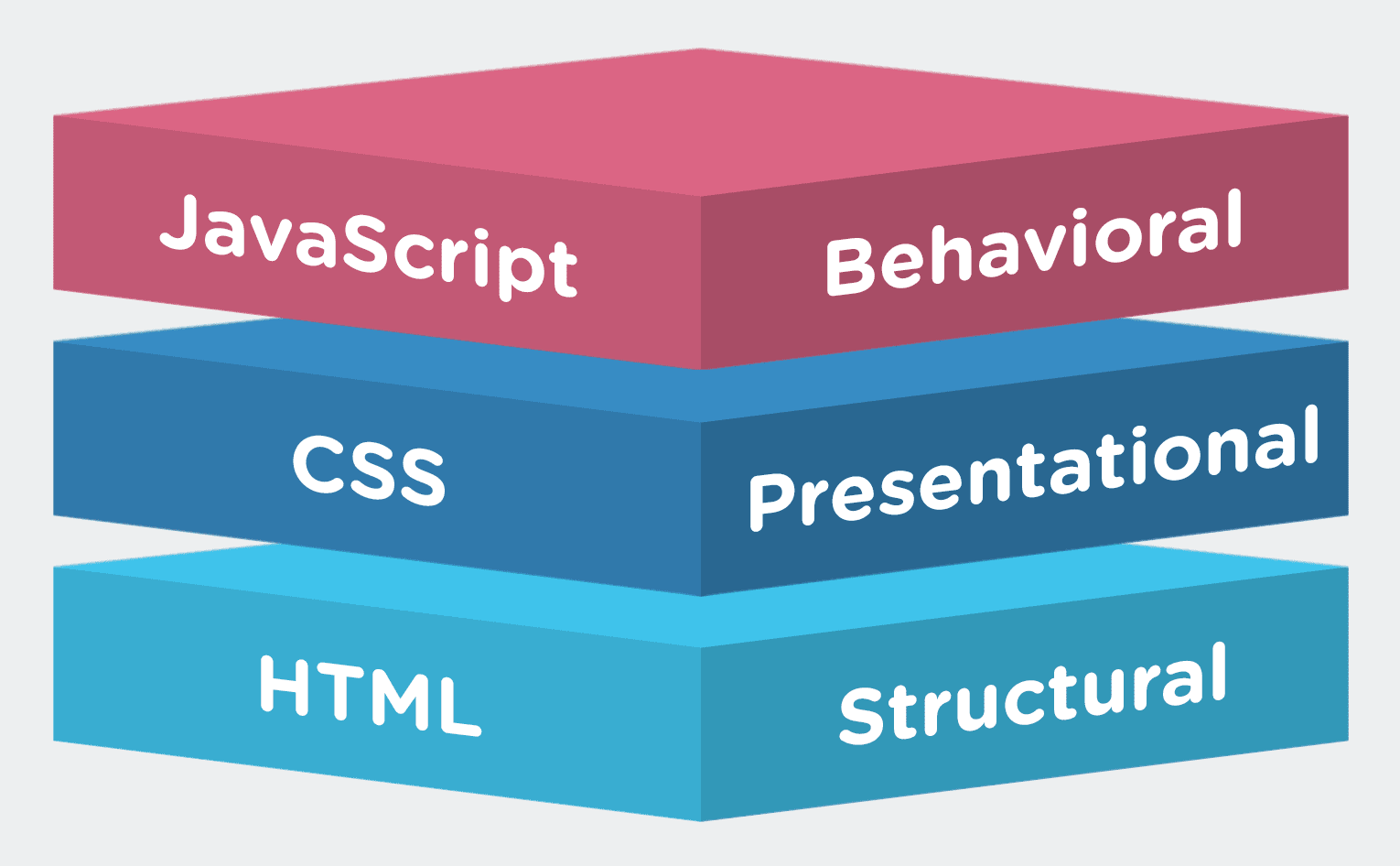
Sự liên quan giữa JavaScript, CSS, và HTML

HTML, CSS và JavaScript kết hợp với nhau để tạo ra một Website chuyên nghiệp
Tuy HTML được đánh giá là khá mạnh nhưng nó vẫn chưa đủ khả năng xây dựng một trang web chuyên nghiệp. Do đó, các lập trình viên thường chỉ sử dụng HTML để thêm các element dạng văn bản và xây dựng giao diện cấu trúc cho phần nội dung trên trang. Sau đó, họ dùng 2 ngôn ngữ frontend là CSS và Javascript để tạo nên một Website hoàn chỉnh.
Với khả năng tương thích cao, HTML khi kết hợp cùng CSS và Javascript sẽ có thể giúp tăng trải nghiệm cho người dùng và thiết lập được các chức năng cao cấp khác. Cụ thể:
- HTML – Xây dựng cấu trúc và định dạng các siêu văn bản.
- CSS – Định dạng các siêu văn bản dạng thô tạo ra từ HTML thành một bố cục website, có màu sắc, ảnh nền,….
- Javascript – Tạo ra các sự kiện tương tác với hành vi của người dùng (ví dụ nhấp vào ảnh trên nó sẽ có hiệu ứng phóng to).
- PHP – Ngôn ngữ lập trình để xử lý và trao đổi dữ liệu giữa máy chủ đến trình duyệt (ví dụ như các bài viết sẽ được lưu trong máy chủ).
- MySQL – Hệ quản trị cơ sở dữ liệu truy vấn có cấu trúc (SQL – ví dụ như các bài viết sẽ được lưu lại với dạng dữ liệu SQL).
Nhưng ở đây, tạm thời bạn chỉ cần quan tâm đến HTML mà thôi. Dễ hiểu hơn, bạn hãy nghĩ rằng nếu website là một cơ thể hoàn chỉnh thì HTML chính là bộ xương của cơ thể đó, nó như là một cái khung sườn vậy.
Như vậy, dù website thuộc thể loại nào, giao tiếp với ngôn ngữ lập trình nào để xử lý dữ liệu thì vẫn phải cần HTML để hiển thị nội dung ra cho người truy cập xem.
Các phần mềm lập trình HTML là gì?
Để lập trình web hiệu quả và tiết kiệm thời gian, công sức, bạn có thể sử dụng các phần mềm lập trình HTML dưới đây:
- Sublime Text
- PHP designer
- Dreamweaver
- NotePad ++
Hãy cùng Tam Nguyên tìm hiểu chi tiết về các phần mềm nói trên!
Phần mềm lập trình HTML – Sublime Text là gì?
Sublime Text là phần mềm viết code được Jon Skinner phát triển và ra mắt năm 2008. Phần mềm lập trình này được tạo ra dựa trên ngôn ngữ Python và C++. Không chỉ là một text editor hiệu quả, Sublime Text còn giúp lập trình viên tiết kiệm thời gian với nhiều plugin có sẵn.
Phiên bản mới nhất của Sublime Text là Sublime Text 3. Bạn có thể dùng bản miễn phí hoặc trả phí đều được vì nhìn chung cả hai không có quá nhiều tính năng khác biệt nhau.
Phần mềm lập trình HTML – PHP designer là gì?
PHP Designer là phần mềm lập trình do Michael Pham phát triển và ra mắt năm 1998. Hiện nay, phần mềm này đã có mặt hơn 200 quốc gia trên thế giới và là cánh tay phải đắc lực của rất nhiều lập trình viên. Ngoài việc hỗ trợ viết code, PHP Designer còn hỗ trợ thiết kế web PHP.
Giao diện của phần mềm này khá đơn giản, dễ sử dụng, phù hợp với các thiết kế web giới thiệu công ty. Đặc biệt, PHP có thể hỗ trợ đa ngôn ngữ (có khoảng trên 20 ngôn ngữ được sử dụng).
Phần mềm lập trình HTML – Dreamweaver là gì?
Đây là phần mềm được hầu hết các trường học đem vào để giảng dạy cho sinh viên trong bộ môn lập trình. Dreamweaver có thiết kế chuyên nghiệp và có đầy đủ các tính năng cần thiết để lập trình viên viết code web/phần mềm hoặc ứng dụng.
Ngoài ra, phần mềm này cũng có khá nhiều tiện ích với thao tác sử dụng rất dễ dàng (chỉ cần kéo thả, di chuyển các phần tử). Dreamweaver tương thích với rất nhiều loại ngôn ngữ lập trình hiện nay như: PHP, ASP.NET, JSP, ASP,…
Phần mềm lập trình HTML – NotePad ++ là gì?
NotePAd ++ tạo ra môi trường lập trình nhỏ gọn, tiện lợi với nhiều tiện ích giúp tối ưu hóa quá trình xây dựng web/phần mềm. Có rất nhiều ngôn ngữ lập trình mà NotePad ++ có thể hỗ trợ như: C++, Java, C#, XML, HTML, PHP, CSS, Pascal,…
Lưu ý, các phần mềm lập trình Website trên đây có thể được sử dụng kết hợp với nhau để tạo nên một trang web chuyên nghiệp và hoàn hảo hơn. Tuy nhiên, nếu muốn dùng một lúc nhiều phần mềm thì người lập trình phải có kiến thức sâu rộng và am hiểu tường tận về cách vận hành của chúng.
Ngoài việc thuê hosting, mua tên miền, thiết kế Website là một phần cốt lõi cho kinh doanh. Để thực sự hiểu được các thiết kế này thì HTML là một phần không thể thiếu.
