Hướng dẫn sử dụng website theme Flatsome từ A-Z cho người mới từ cơ bản đến nâng cao: Chỉnh sửa header, footer, logo, widget, sử dụng ux builder căn bản, xây dựng menu, tối ưu hóa cửa hàng, chỉnh sửa trang thanh toán, chỉnh sửa giỏ hàng, cách cài đặt theme, xây dựng trang landing page…
Lưu ý: Tất cả các website sử dụng theme Flatsome có cách quản trị giống nhau vì vậy trong bài viết này chúng tôi lấy ví dụ trên các site khác nhau để phù hợp với hướng dẫn nhất. Khi quý khách hiểu nguyên lý rồi thì quý khách có thể tự quản trị được bất kỳ website nào sử dụng theme Flatsome
Theme Flatsome là gì?
Theme Flatsome là một theme WordPress phổ biến và mạnh mẽ được thiết kế chuyên dùng cho các website bán hàng, nó nổi tiếng với nhiều mẫu demo đẹp mắt và trình tạo trang UX Builder mạnh mẽ, giúp bạn có thể dễ dàng tạo ra các trang web đẹp mắt mà không cần biết đến lập trình.
Bên cạnh việc sở hữu giao diện đẹp mắt, Flatsome còn được tối ưu hóa cho tốc độ và tính năng SEO. Mình đã sử dụng và thử nghiệm khá nhiều theme trên thị trường, nhưng có thể nói bên cạnh Astra Pro thì Flatsome được xem là lựa chọn hàng đầu khi nói đến xây dựng website bán hàng.
Hướng dẫn tuỳ biến theme Flatsome
Đầu tiên phải nhắc đến là phần tuỳ biến giao diện website, đây là một phần cơ bản khi bắt đầu tiếp cận Flatsome, đồng thời cũng là phần quan trọng nhất, bạn sẽ thường xuyên làm việc với phần này trong quá trình thiết kế Website với Flatsome.
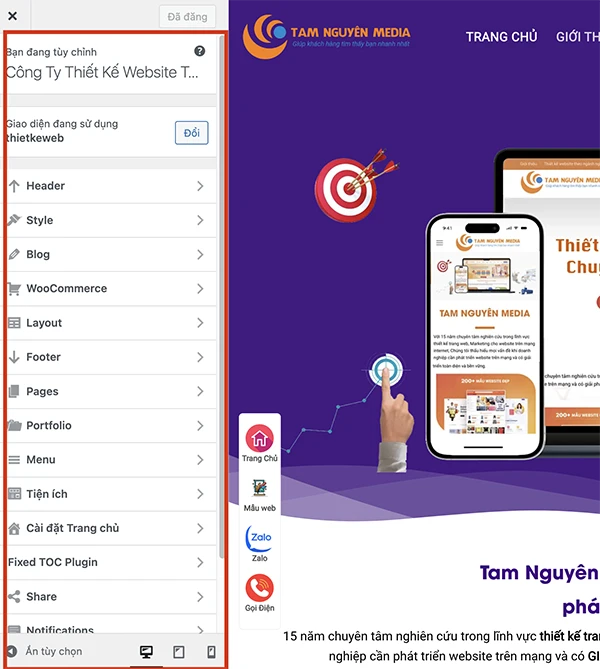
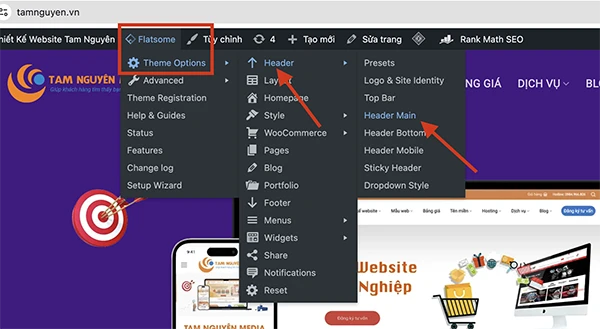
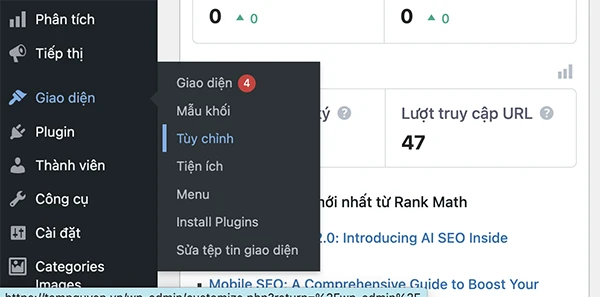
Để tùy biến giao diện của Flatsome các bạn vào đường dẫn sau Giao diện > Tùy biến để mở trình tùy biến giao diện lên hoặc click vào menu Tuỳ chỉnh như ảnh dưới đây

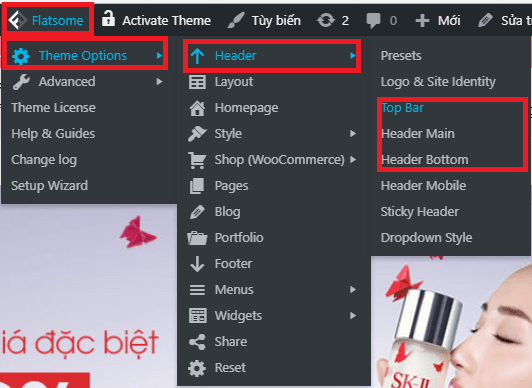
Tại Theme Options bạn sẽ cấu hình, chỉnh sửa được các phần sau:
- Header (phần đầu trang): Top bar, Main Menu, Bottom Menu, Sticky menu, logo, banner, giỏ hàng, số điện thoại, menu, …
- Footer (phần cuối trang): Các cột cuối trang, thông tin bản quyền, các khối nội dung (block)…
- Blog: chỉnh sửa layout, ngày giờ, và nhiều chỉnh sửa liên quan
- Shop: chỉnh sửa các thông tin bên trong trang sản phẩm, bố cục trang danh mục sản phẩm,…
- Style: chỉnh sửa màu sắc, font chữ, tùy biến css
- …
1. Tuỳ biến header website
Flatsome là một trong số ít các theme có giao diện header theo kiểu kéo thả, bạn không cần phải can thiệp quá nhiều về code. Phải nói là không thiếu một thứ gì, bạn có thể sử dụng những tùy chọn có sẵn mà Theme cung cấp cho bạn để tạo ra một Header đẹp mắt. Tất cả chúng đều rất dễ sử dụng, thiết kế một cách ngăn nắp và khoa học.
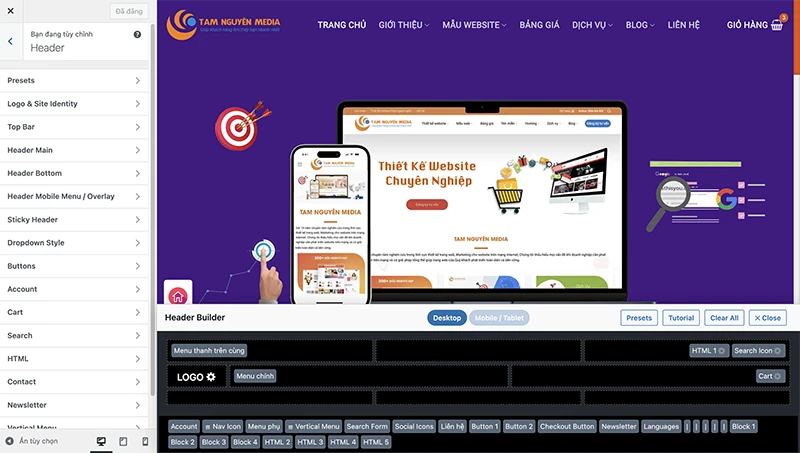
Cấu trúc của Header gồm thường gồm 3 phần: Top Bar , Header Main và Header Bottom , tương ứng với 3 phần của header ở bên ngoài website như hình bên dưới:

Các công cụ trực quan, hệ thống kéo thả chỉ với cú di chuột, rất dễ dàng để sử dụng và thiết kế Header. Bạn có thể tự thiết kế một Header tuyệt đẹp theo ý thích của mình chỉ với vài thao tác kéo thả đơn giản.
Một tính năng rất hay ở phần này mà thật thiếu sót nếu không nhắc đến, đó chính là khả năng thiết kế đáp ứng Responsive trên nhiều thiết bị. Bạn bấm vào 2 nút ở phía trên các ô màu đen, sẽ có 2 tùy chọn: Desktop và Mobie/Tablet. Mỗi một tùy chọn nhỏ này có một cách thiết kế riêng để phù hợp với từng loại thiết bị. Công cụ này cho chúng ta biết trước được Header vừa được thiết kế sẽ trông như thế nào nếu được trình duyệt hiển thị trên các thiết bị khác nhau: điện thoại, máy tính bảng, pc.

Ở phần Header này, cũng còn rất nhiều tùy chọn khác cho bạn tha hồ mà tùy biến, chúng sắp xếp dễ nhìn và điều chỉnh không hề khó một chút nào. Ngoài ra, tất cả những gì bạn vừa chỉnh xong thì sẽ có thể nhìn thấy ngay được ở nửa màn hình bên phải, giúp bạn có cái nhìn trực quan và toàn diện hơn, không phải thoát ra để tải lại trang mà vẫn biết website thay đổi như thế nào. Đó chính là cách hiển thị theo “Thời gian thực” / Real-time, một tính năng hay ho và hữu dụng của Flatsome.
Một vài tùy chọn nằm trong phần “Header” này có thể kể đến như:
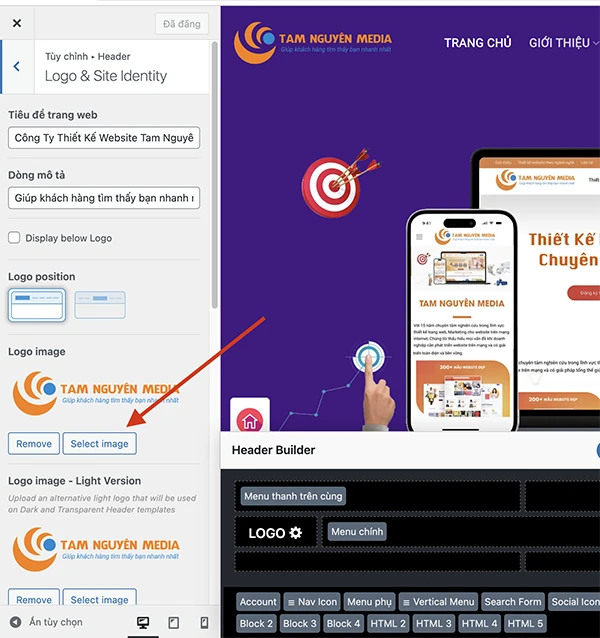
Hướng dẫn thay đổi Logo cho Flatsome
Bạn vào thay đổi logo bằng cách vào theo đường dẫn: Giao diện > Tùy biến > Header > Logo & Site Identity để bắt đầu thay đổi Logo website cho website như hình dưới đây. Trong trường hợp website của bạn đã có logo thì đơn giản là upload. Nếu bạn chưa có logo thì tìm đơn vị thiết kế Logo hoặc tự thiết kế.(Hiện tại khi bạn thiết kế website tại Tam Nguyên đang được tặng miễn phí thiết kế Logo)

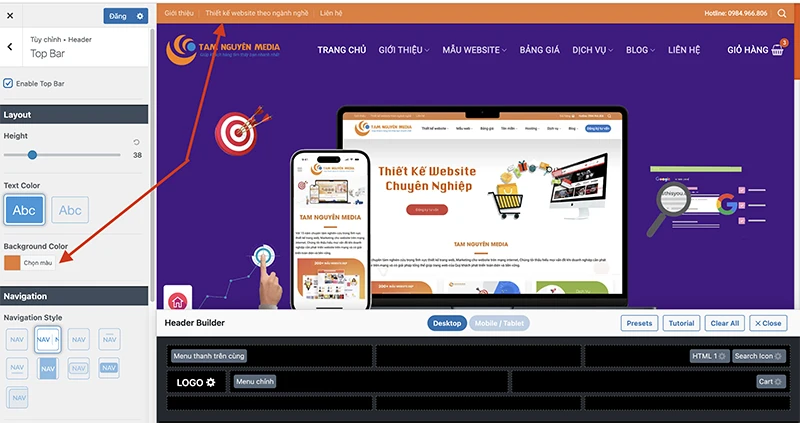
Cách tùy biến với Top Bar Menu trên theme Flatsome
Đây là một menu phụ nằm ở trên cùng của trang chủ và các trang con khác, bạn có thể vào điều chỉnh nó bằng cách vào theo đường dẫn sau: Giao diện > Tùy biến > Header > Top Bar. Bạn có thể chỉnh bật/tắt(Enable Topbar) chỉnh sửa font chữ, chiều cao, màu sắc, style hiển thị,… cho menu này.

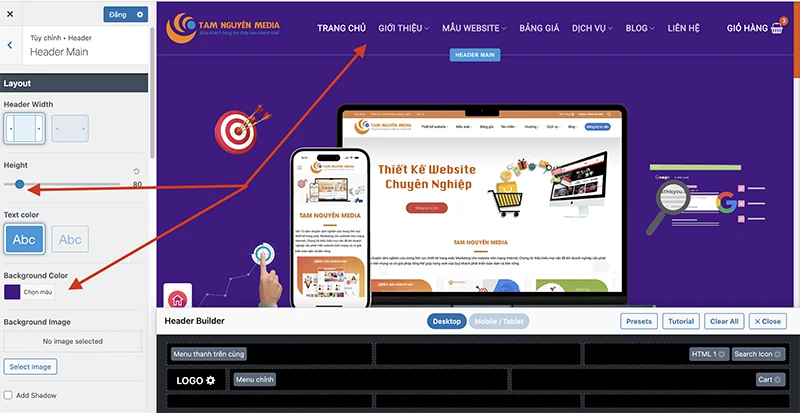
Cách tuỳ biến Header Main trong Flatsome
Header Main là một loại menu nằm ngay phía dưới Top Bar Menu, là menu chính cũng là menu nổi bật nhất trên Website của bạn. Nó có vai trò đặc biệt quan trọng và không thể thiếu nếu như không muốn bị mất đi chức năng. Bạn có thể vào chỉnh sửa Header Main bằng cách vào theo đường dẫn sau: Giao diện > Tùy biến > Header > Header Main

Header Main thường sẽ chứa các phần từ “tối quan trọng” của các Website bắt buộc phải có, có thể kể đến như: Logo, thanh tìm kiếm, giỏ hàng, tài khoản, thanh toán, điện thoại liên hệ,…
Là loại menu chính của Website nên bạn cần quan tâm “đặc biệt” tới loại menu này. Có nhiều tùy chọn để bạn thay đổi điều chỉnh mọi thứ được tích hợp sẵn như: chiều rộng, kiểu chữ, màu nền, đổ bóng, chia phần tử, style, kích cỡ, hover, icon tích hợp, trong suốt,…
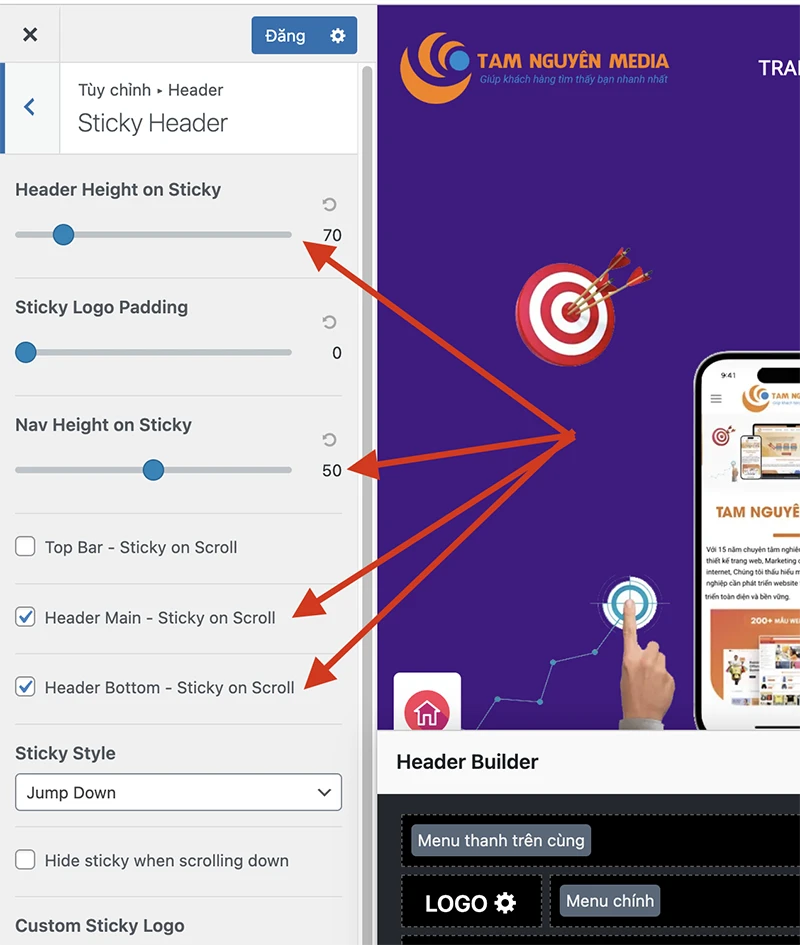
Hướng dẫn sử dụng Header Sticky của theme Flatsome
Đây đơn giản là kiểu Header sẽ hợp nhất 3 loại trên lại thành một cái duy nhất, nó sẽ được cố định ở trên cùng màn hình khi người dùng cuộn chuột xuống, cũng có nhiều tùy chọn cho bạn với loại Header này: style xổ xuống, mờ dẫn, co nhỏ lại, chiều cao, bật/tắt từng thành phần,… bạn chỉ cần vào Giao diện > Tùy biến > Header > Sticky Header để chỉnh sửa.

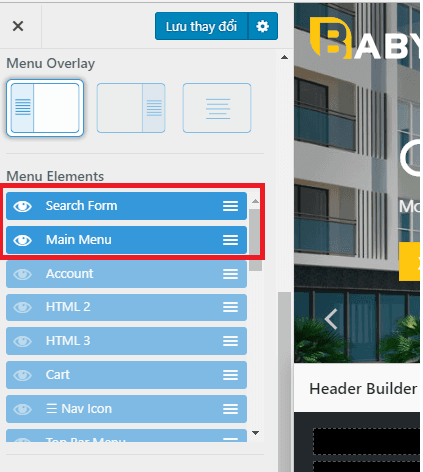
Tùy biến Header menu trên Mobile
Bạn có thể tùy biến vị trí menu xuất hiện trên mobile, tùy biến menu hiển thị những gì,… bằng cách truy cập Flatsome -> Theme Options -> Header -> Header Mobile

Một số tùy chọn Header khác
Để mà kể hết các tính năng trong phần Header này ra thì sẽ khá là lâu vì nó nhiều vô kể, nên mình sẽ liệt kê một vài tùy chọn nổi bật để bạn có thể tùy biến Header Flatsome bạn tham khảo thêm:
- Button: Điều chỉnh phong cách/style của tất cả các nút trong toàn bộ site
- Account: Hiển thị tài khoản người dùng sẽ ra sao trên header
- Cart: Định kiểu style cho giỏ hàng
- Search: Bạn muốn nút tìm kiếm trông như thế nào
- HTML: Bổ xung mã html nếu bạn muốn “khai thác” header sâu hơn theo ý bạn
- Contact: Thông tin liên hệ của cửa hàng
- Newsletter: Tin tức gửi qua thư điện tử thông tin đến khách hàng
- Vertical Menu: Menu mới được tác giả tích hợp trong các phiên bản gần đây, khá là đẹp,…
Đó là tất cả mọi thứ về header mà bạn có thể tìm hiểu thêm thông qua giao diện admin, kể ra hết thì rất nhiều, điều đó cho thấy rằng Flatsome có đầy đủ chức năng cần thiết nhất cho một loại Theme bán hàng chuyên nghiệp
2. Hướng dẫn thay đổi Menu của website
Hiện tại mặc định Flatsome cho phép chúng ta menu có sẵn dạng cố định và cũng Responsive menu trên điện thoại rất tốt.
Flatsome cho phép ta tạo ra các loại menu như Main Menu và Topbar Menu,… Tùy vô nhu cầu mà có cân nhắc có sử dụng Main Meunu hay Topbar Menu.
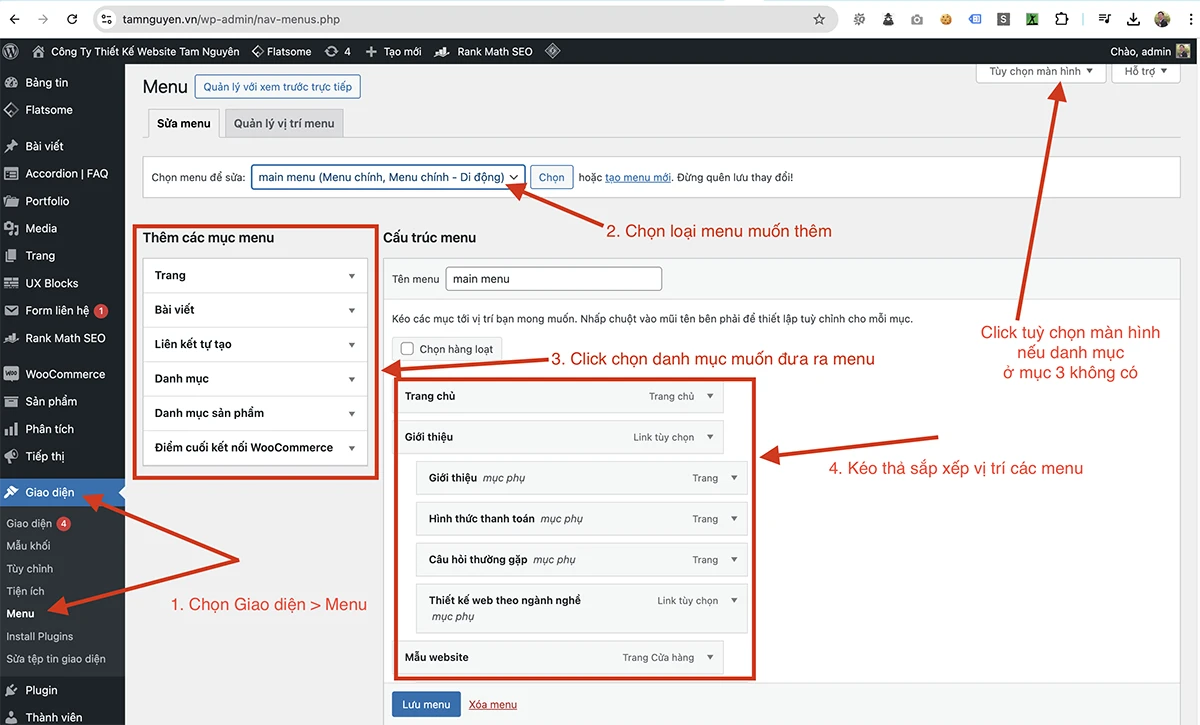
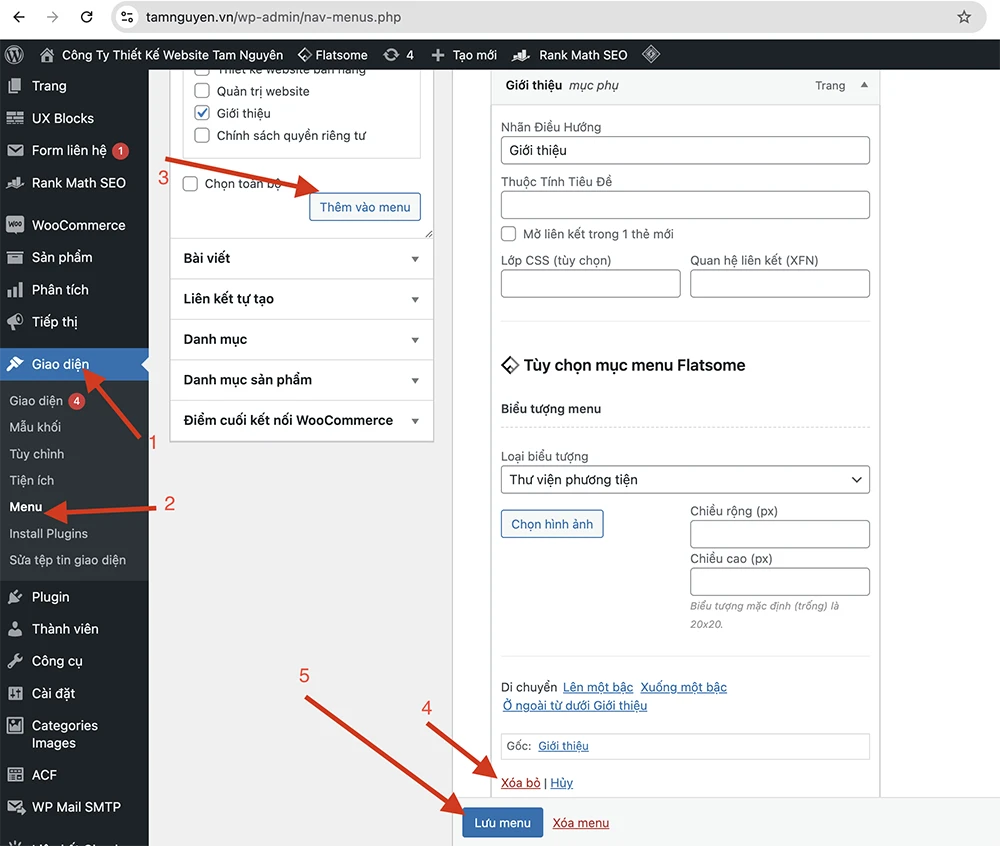
Để tuỳ biến menu website bạn vào Giao diện > Menu và tuỳ chỉnh theo các bước như hình mô tả dưới đây.
Sau khi đã chọn được loại menu bạn muốn chỉnh sửa. Bạn có thể thêm hoặc bớt từng thành phần vào menu. Có các dạng mẫu cho bạn thêm như: Trang, bài viết, liên kết tự tạo, danh mục, danh mục sản phẩm,,… Khi đã chọn được loại thêm vào thì nhấn “Thêm vào Menu“.
Trường hợp bạn không nhìn thấy các mục menu cần thêm bạn nhìn góc phải màn hình có menu Tuỳ chọn màn hình(Hình trên) để click chọn các mục menu hiển thị ra.
Sau khi Thêm vào menu các menu cần thêm, phần cấu trúc menu bạn có thể dùng chuột để kéo thả phân cấp cho menu (mục nào mục chính, mục nào mục con).
Sau khi đã chỉnh sửa xong bạn nhấn “Lưu menu“

(3): Bạn có thể thêm một thành phần vào menu .
(4): Bạn có thể xóa 1 mục trong menu.
(5): Sau khi chỉnh sửa xong thì lưu Menu lại.

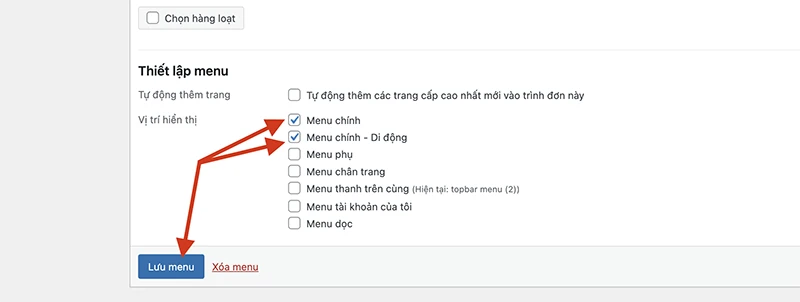
Thiết lập menu cho phép bạn chọn vị trí hiển thị menu tại vị trí mong muốn.
Main menu: là vị trí menu chính trên cùng
Main Menu – mobile: chọn cho thiết bị di động.
Footer Menu: menu dưới chân website
Top Bar Menu: là menu mà bạn thấy nhỏ nhỏ phía trên menu chính.
My Account Menu: Menu này chỉ xuất hiện khi có tài khoản trên website.
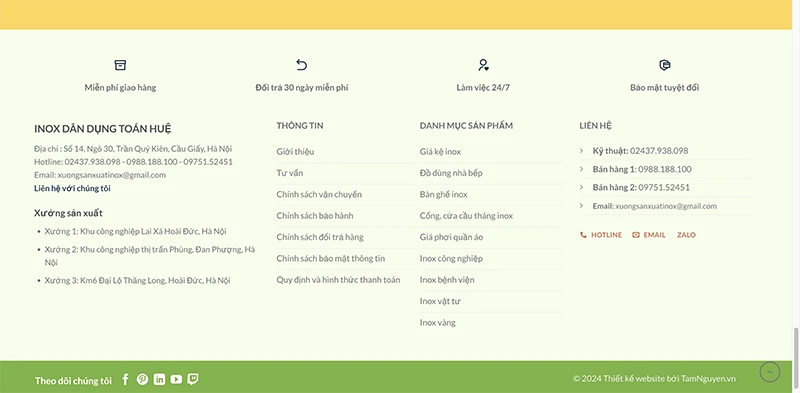
3. Hướng dẫn thay đổi Footer website
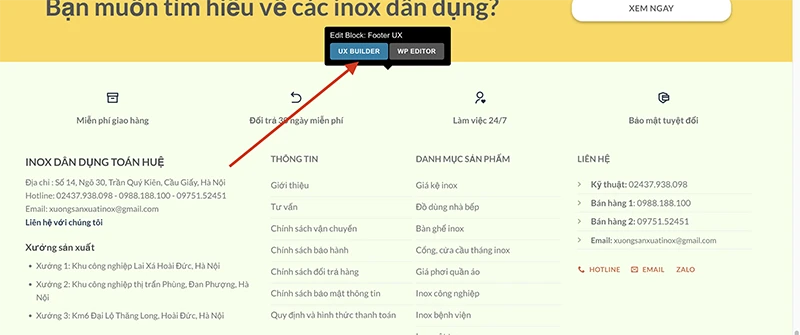
Footer là phần cuối cùng của trang web, ví dụ hình ảnh dưới đây là 1 footer website

Theme Flatsome có 2 kiểu trình bày Footer: Thông qua Widget(tiện ích) và thông qua UX Blocks
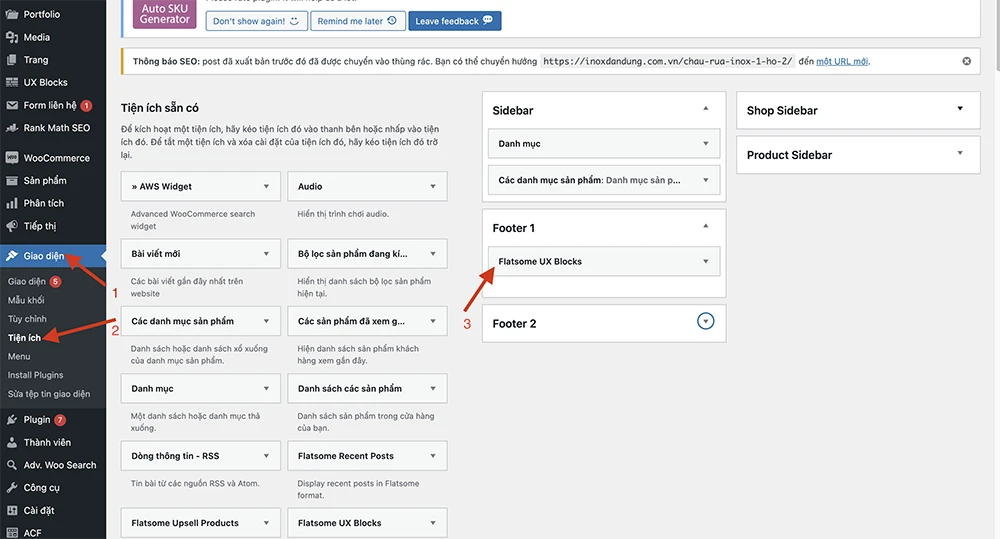
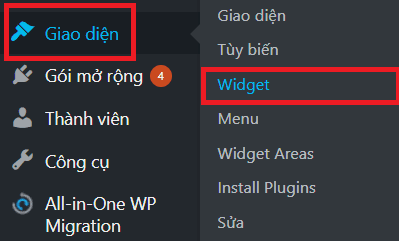
a. Nếu Footer tạo từ Widget thì ở trong trang Admin , bạn vào Giao diện -> Widget -> Xổ tab Footer 2 hoặc Footer 1 để sửa các cột Footer
b. Nếu Footer tạo từ Blocks , tương tự như sửa Block ở Main header thì ở trang chủ. Bạn thao tác như sau:
Vào UX Blocks -> Tìm block có chữ Footer -> chọn Edit With Ux Builder
Để minh hoạ trực quan bằng hình ảnh chúng tôi hướng dẫn cách sửa Footer của 1 website như sau:
Truy cập vào tuỳ biến footer bạn vào trong wp-admin > Giao diện > Widget > chọn Footer 1 để thay đổi. Như ở ví dụ ảnh dưới đây chúng tôi đã thêm 1 UX Bocks để đưa vào Footer.

Khi đã thêm 1 UX Blocks rồi, bạn đăng nhập xong admin ra xem trang chủ và chỉ cần click vào nút UX BUIDER trong bảng Edit Block như sau:

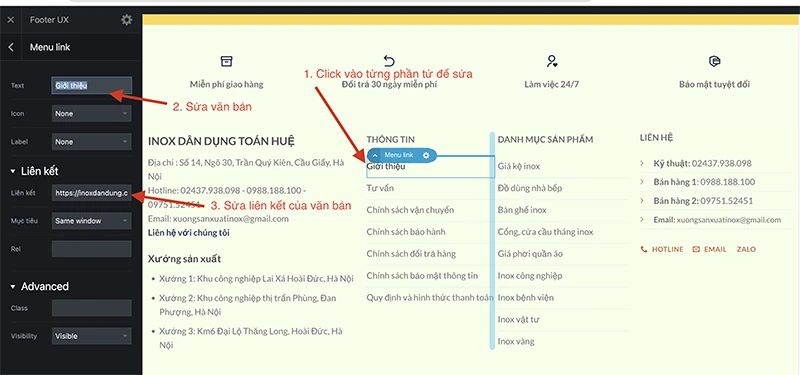
Một bảng tuỳ biến xuất hiện cho chúng ta tuỳ biến các phần tử cần sửa như sau

Quý khách có thể vào cập nhập trước các thông tin tên công ty, địa chỉ, điện thoại, email,… Tuy nhiên chúng tôi khuyến nghị những phần như menu, các bài viết quý khách sau khi đã có rồi mới nên thay đổi vì thay đổi những phần này sẽ mất khá nhiều thời gian với lại khi chưa có bài viết thì chưa có các mục để chỉnh sửa.
4. Tùy chỉnh mắc sắc, font chữ và logo
Flatsome cho phép bạn tùy biến màu sắc như: Màu chủ đạo, màu sắc chung của văn bản, đường link. Nếu trong tính năng tùy biến màu sắc của theme không cho phép thay đổi bạn phải sử dụng tính năng Custom CSS để định nghĩa màu sắc theo ý muốn (tất nhiên là bạn phải biết lập trình CSS).
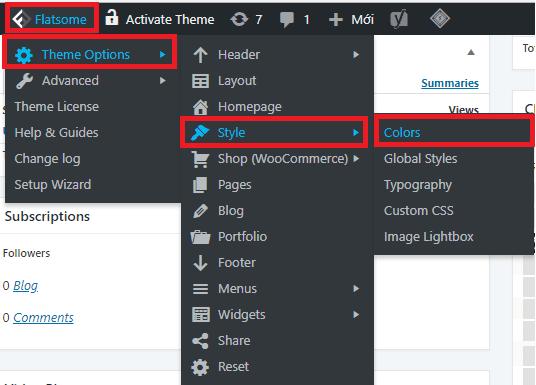
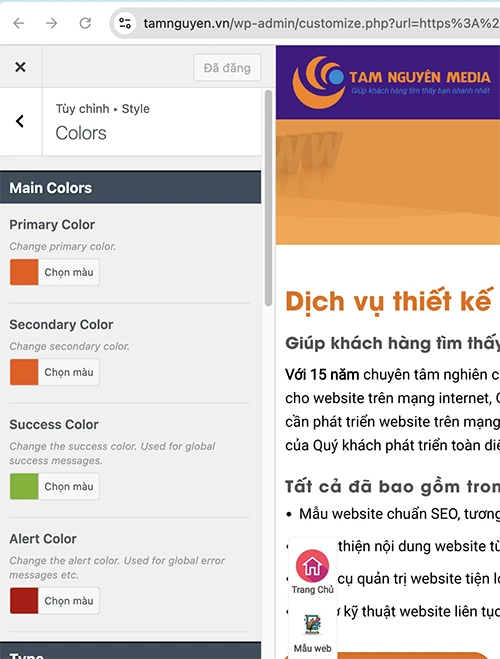
Hầu hết tùy biến màu sắc đều thông qua Menu theme options. (Flatsome -> Theme Options -> Các menu con bên trong) và Truy cập Flatsome -> Theme Options -> Style -> Color

Truy cập Flatsome -> Theme Options -> Style -> Color
Tại đây bạn có thể chọn để thay đổi màu chủ đạo và 1 số chi tiết khác

Đổi màu nền của Header thì bạn truy cập Flatsome -> Theme Options -> Headers. Sau đó lần lượt Truy cập các menu con như:
- Top bar
- Header Main
- Header Bottom

5. Tuỳ biến Widget (Sidebar)
Widget trong Flatsome chứa khá nhiều thành phần khác bao gồm: Các thanh Sidebar, Footer, Product Sidebar, Shop Sidebar,… Bạn có thể vào chỉnh sửa các Widget theo đường dẫn sau:
Truy cập Giao diện -> Widget

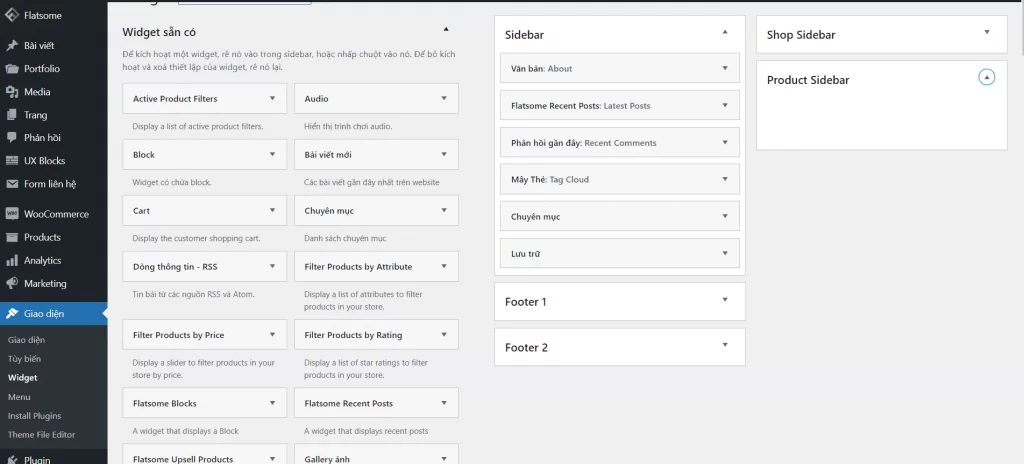
Sau đó xổ các mục Widget ra để tìm ra widget cần chỉnh

Bạn có thể tùy biến Widget dễ dàng bằng cách kéo các phần tử ở bên trái sang màn hình bên phải tương ứng. Sau đây mình sẽ điểm qua một vài loại Widget phổ biến:
- Sidebar: Widget của trang bài viết, khi khách hàng vào một trang bài viết hay tin tức bất kỳ, nó sẽ hiển thị ra ở đấy
- Footer 1, Footer 2: Footer thứ nhất và thứ 2 ở cuối các trang
- Shop Sidebar: Thanh bên hiển thị ra trong trang sản phẩm/ trang cửa hàng
- Product Sidebar: Thanh bên của trang sản phẩm đơn lẻ bất kỳ
Ngoài ra còn nhiều loại Sidebar khác có trong Widget khác nữa, chúng khá là nhiều và phụ thuộc vào bạn cài những loại Plugin nào, bởi mỗi loại Plugin sẽ tích hợp thêm tính năng vào trong Sidebar để làm phong phú hơn tính năng cho Plugin đó. Ví dụ như “Max mega menu Sidebar” sẽ hiển thị ở Widget khi bạn sử dụng Plugin này.
6. Tùy biến css và JavaScript
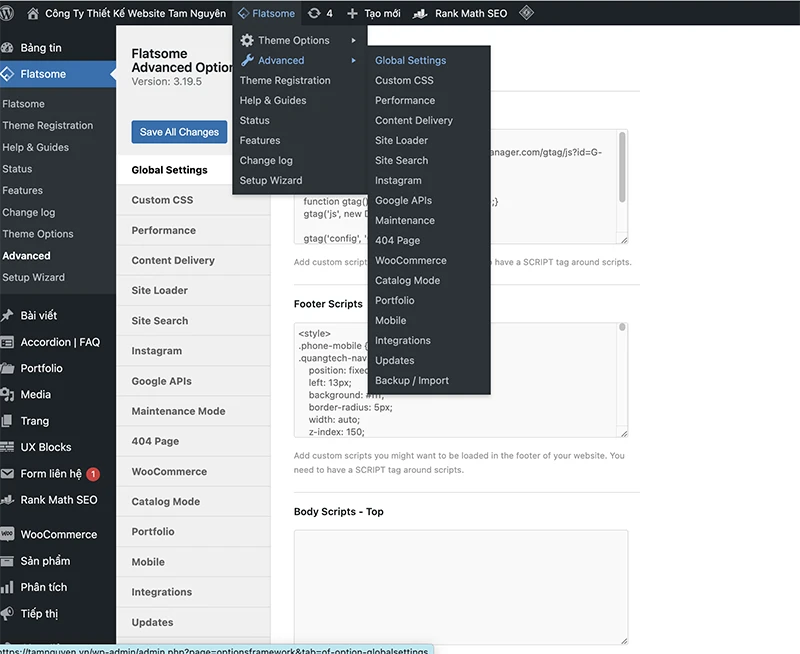
Để tùy chỉnh code hoặc thêm các mã JavaScript bên thứ ba như: Facebook Pixel, Hotjar, Google Analytics, Google Search Console bạn truy cập vào Menu Flatsome > Advanced > Global settings, muốn tùy chỉnh css bạn vào tab Custom CSS.

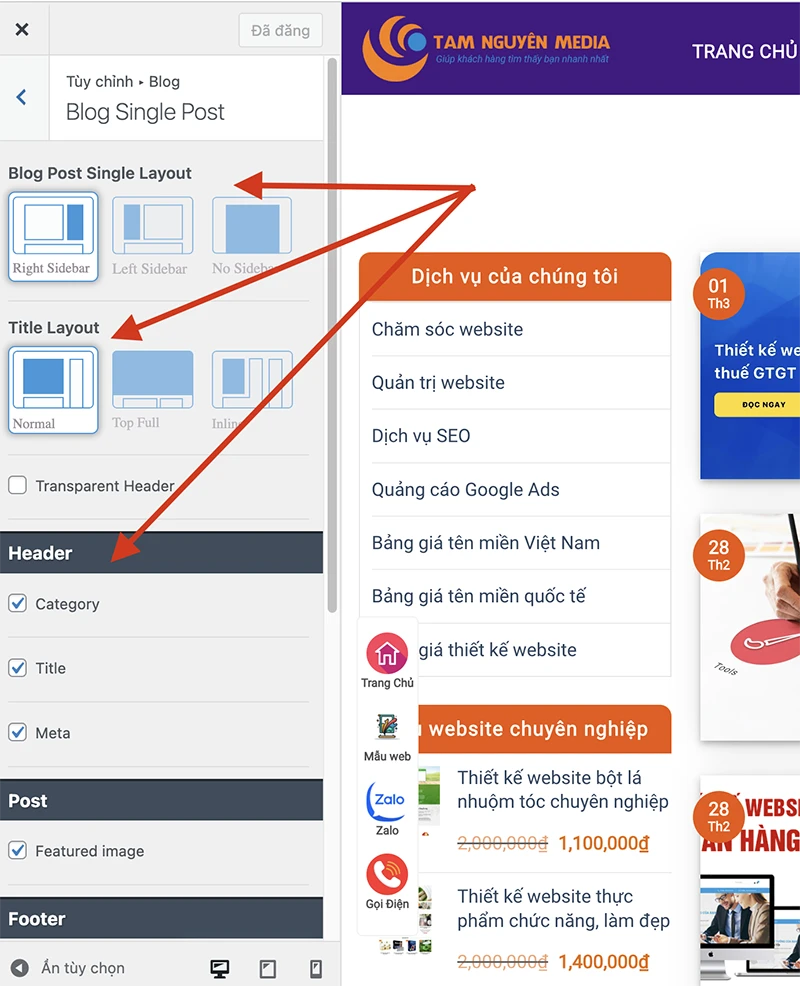
7. Tùy chỉnh Flatsome blog
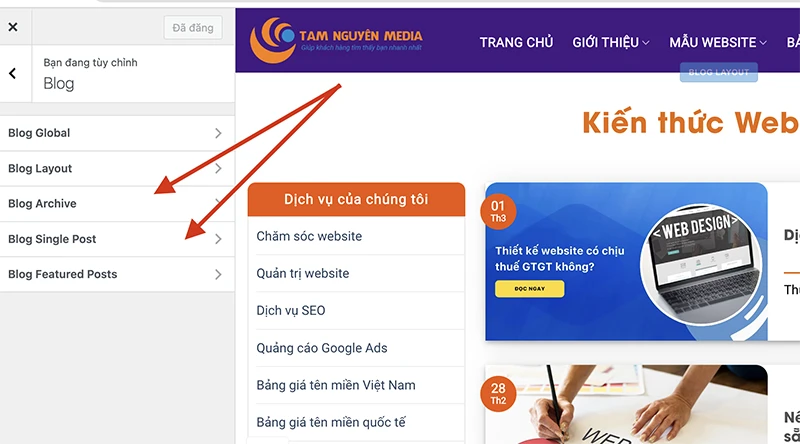
Flatsome là một theme chuyên dùng cho nhu cầu xây dựng trang web bán hàng tuy nhiên nếu bạn muốn dùng các tính năng cho blog thì Flatsome hoàn toàn đáp ứng được, chọn Giao diện > Tùy Chỉnh sau đó chọn Blog.

Tại đây bạn có thể tuỳ chỉnh được danh mục Blog, trang chi tiết Blog

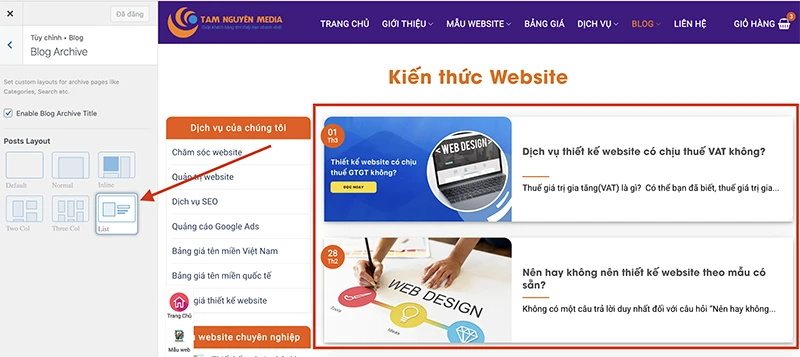
Trong phần Blog Archive bạn sẽ có tuỳ chỉnh Enable Blog Archive Title và chọn kiểu layout hiển thị

Trong phần blog single post sẽ có các tùy chỉnh như sau:
- Transparent Header: tùy chọn header trong suốt
- Enable Header Meta: tùy chọn các thuộc tính meta trên header
- Enable Featured Image: hiển thị hình ảnh thumbnail đầu trang
- Enable Share Icons: hiển thị nút share
- Enable Footer Meta: tùy chọn hiển thị thuộc tính meta ở footer
- Enable Blog Author Box: hiển thị author box
- Enable Next/Prev Navigation: bật tính năng next post

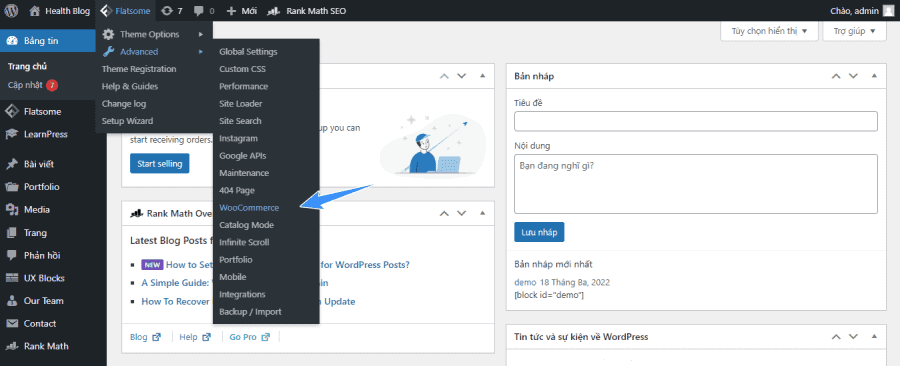
8. Hướng dẫn tuỳ chỉnh Woocommerce Flatsome
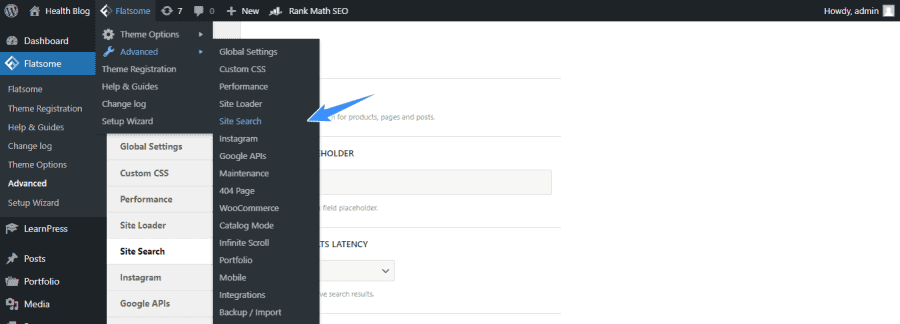
Để tùy chỉnh các tùy chọn trên Woocommerce bạn truy cập Advanced > Woocomerce.

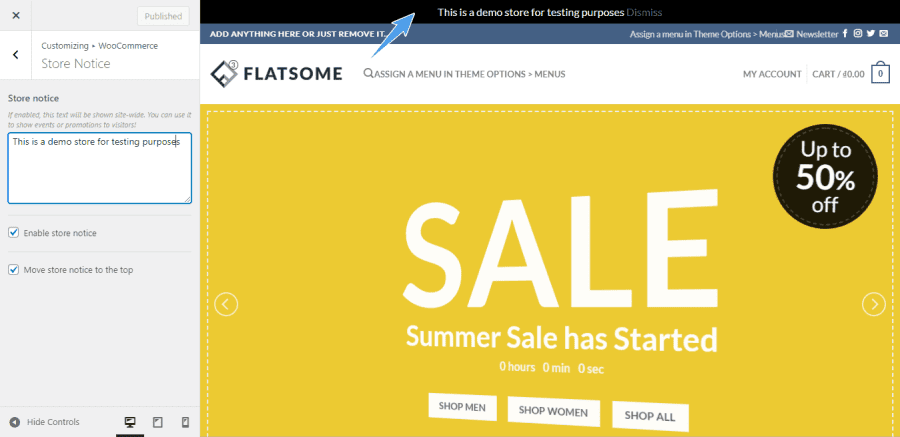
Bắt đầu tùy chỉnh từ trên xuống dưới, phần Store notice (thông báo cửa hàng) bạn điền thông tin bất kỳ nhé, thông báo sẽ hiện ở trên cùng phần header khi khách hàng truy cập vào trang web.

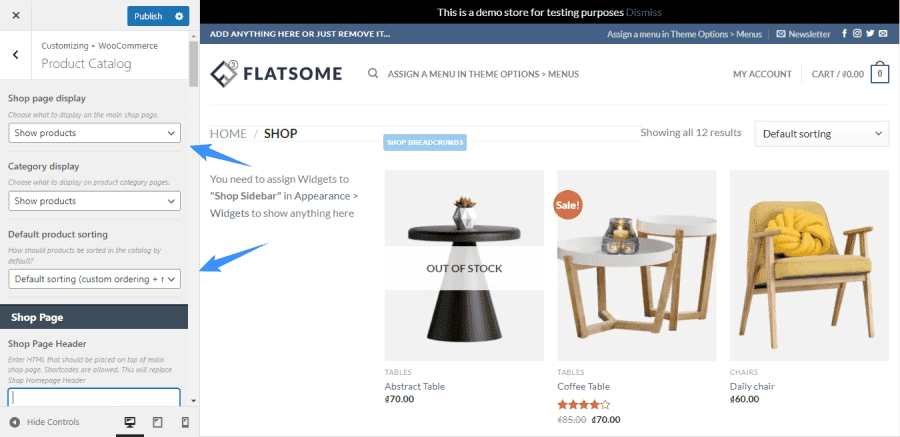
Tiếp theo là phần Product Catalog bạn chọn chỉ hiển thị sản phẩm, đoạn bộ lọc sản phẩm sẽ có 5 tùy chọn chính đó là:
- Default sorting: lọc mặc định theo tên sản phẩm
- Popularity (sales): lọc theo sản phẩm được bán nhiều nhất
- Average rating: lọc theo sản phẩm có đánh giá cao nhất
- Sort by most recent: lọc theo các sản phẩm cập nhật gần nhất
- Sort by price (asc): lọc theo giá từ thấp lên cao
- Sort by price (desc): lọc theo giá từ cao xuống thấp

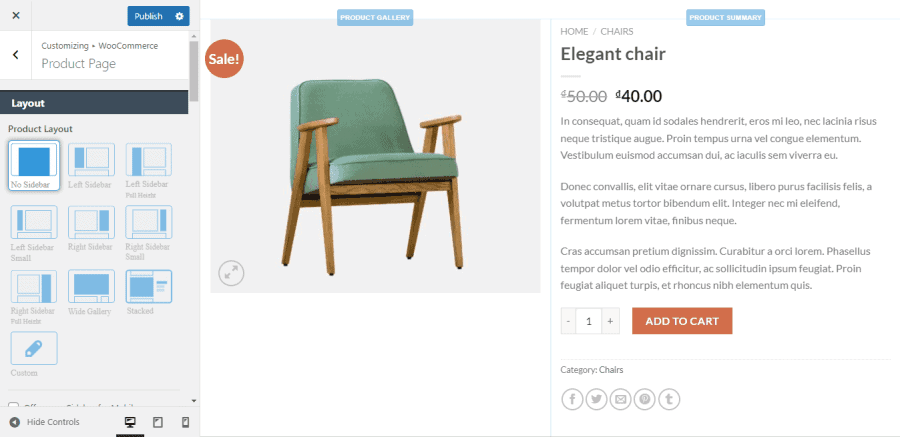
Tiếp theo đến phần tùy chỉnh trang sản phẩm cho Flatsome, bạn tùy chọn lần lượt layout, header và kích thước của hình ảnh.

Các phần thanh toán, giỏ hàng và trang thanh toán bạn tìm hiểu và tự tùy chỉnh nhé vì phần này khá dễ, cuối cùng chúng ta sẽ tùy chỉnh Site search giúp website có thể tìm các sản phẩm nhanh gọn lẹ hơn.

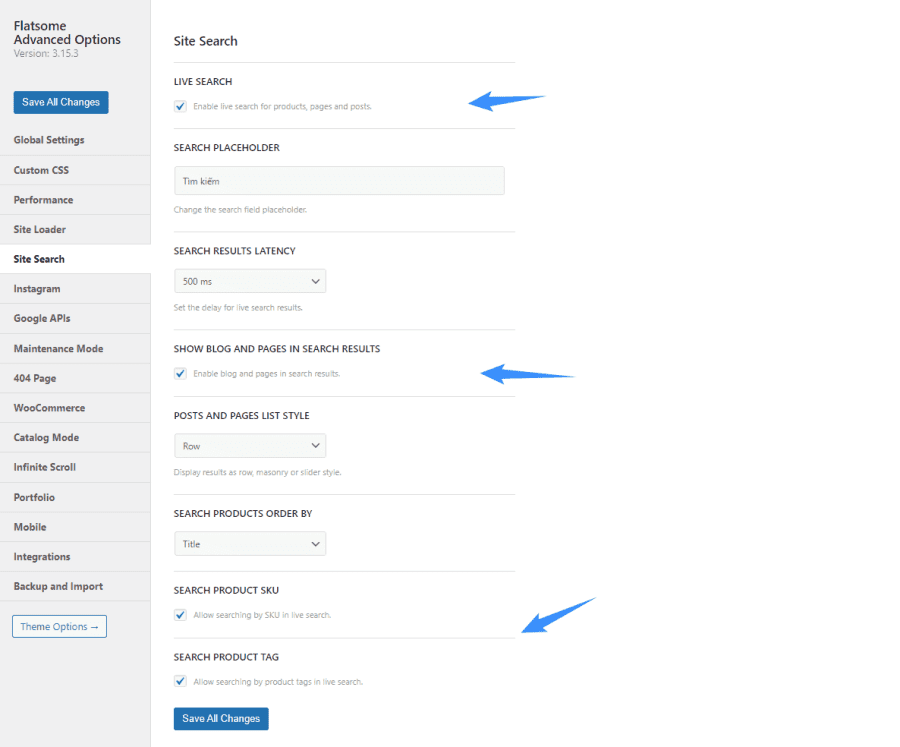
Chọn lần lượt các tùy chỉnh như hình bên dưới, enable live seach giúp hiển thị các kết quả tìm kiếm ngay lập tức, phần search results latency (độ trễ khi hiển thị) bạn set 500 ms hoặc 1000 ms, bật thêm tùy chọn tìm kiếm theo sku và tag sản phẩm nếu cần.

Hướng dẫn tạo shortcode Flatsome
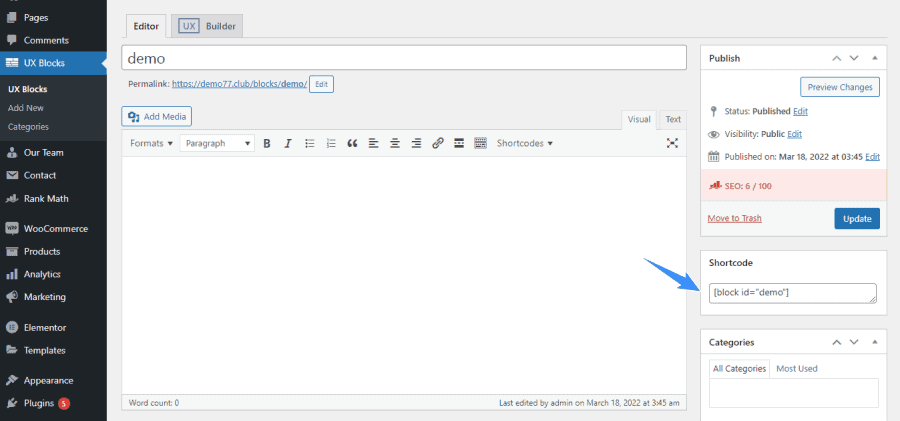
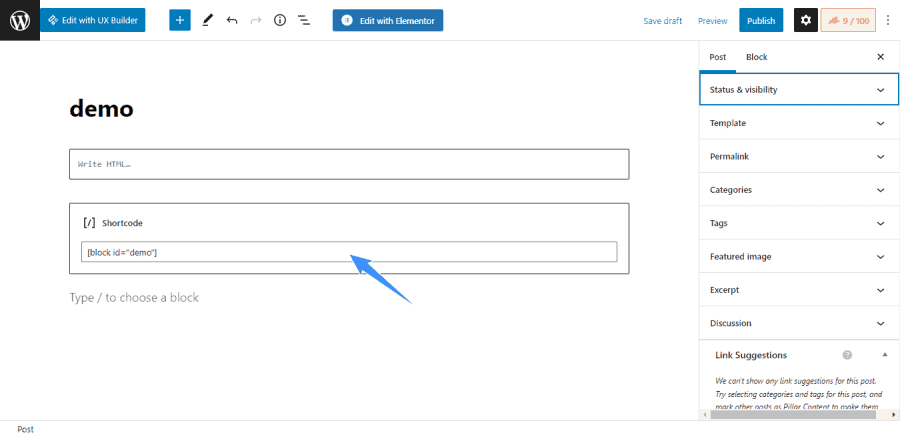
Shortcode tạm dịch là mã ngắn, đây là một tính năng khá hay của WordPress giúp bạn tùy biến và chèn nội dung vào bất cứ nơi đâu trên website, để tạo shortcode bạn vào UX Blocks tạo một blocks mới, khi tạo xong bạn chú ý góc phải màn hình phần shortcode, giờ bạn có thể copy shortcode này để chèn vào các bài viết.

Để chèn shortcode bạn chỉ cần copy mã và dán vào trang nội dung bất kỳ.

Xây dựng Landing page với UX Builder
Landing page là yêu cầu không thể thiếu nếu bạn có ý định xây dựng trang web bán hàng, landing page giúp khách hàng hiểu rõ hơn về sản phẩm của bạn, đẩy cảm xúc của khách hàng lên cao từ đó gia tăng chuyển đổi cho website, Flatsome hỗ trợ sẵn trình UX Builder giúp bạn xây dựng landing page nhanh gọn chỉ với thao tác kéo thả.
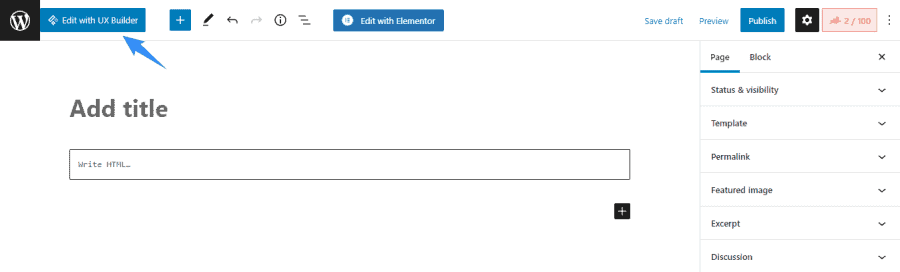
Để tạo landing page bất kỳ bạn chọn tạo trang mới, tiếp theo chọn Edit with UX Builder.

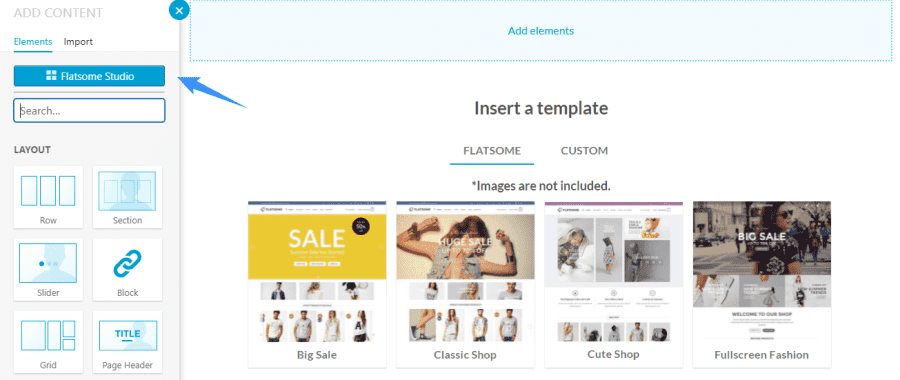
Tới đây bạn có thể chọn add elements và kéo thả các block tùy theo sở thích, chọn Flatsome Studio để import các mẫu dựng sẵn từ nhà sản xuất.

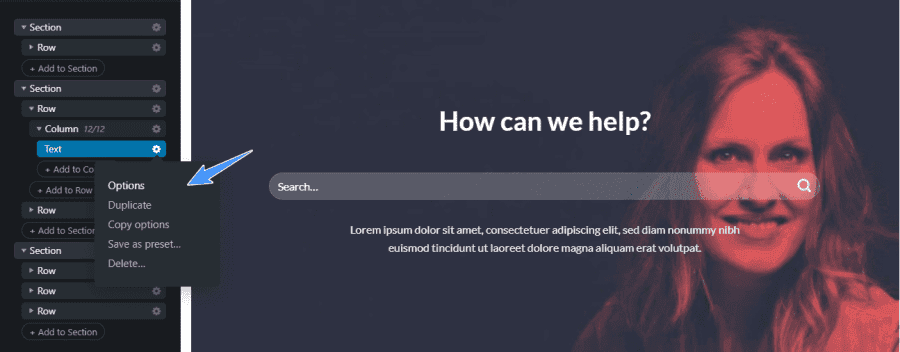
Mẫu sau khi import sẽ có cấu trúc bao gồm các section, column và phần tử, ấn vào phần Options để tùy chỉnh các thông số. Cuối cùng ấn vào nút Publish để lưu trang landing page.

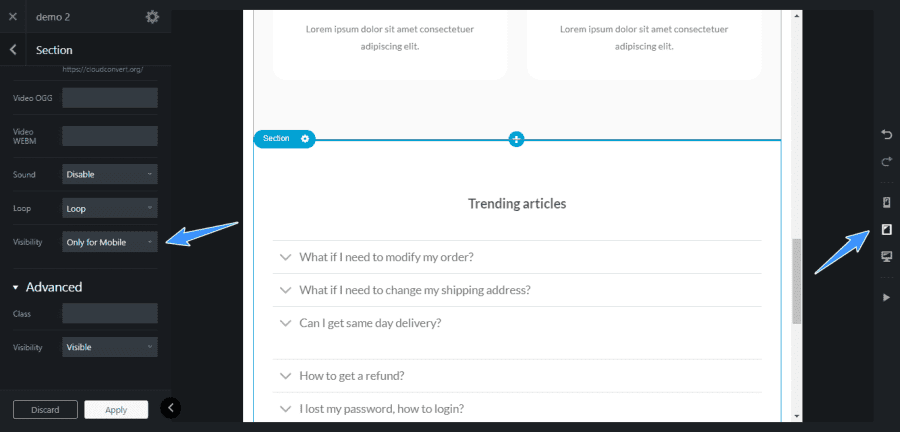
Một thủ thuật nho nhỏ khi xây dựng landing page đó là hãy tùy chỉnh hiển thị cho nhiều loại thiết bị khác nhau, vào tùy chọn Options và set visibility cho từng phần tử.

Hướng dẫn bài viết và sản phẩm trong WordPresss & Flatsome
Cấu trúc của WordPress phần quan trọng nhất là vị trí cho người dùng đăng bài viết lên website. Bạn nên thành thạo và hiểu các vị trí để sau này biết chỗ bài viết nằm ở đâu trong wp-admin.
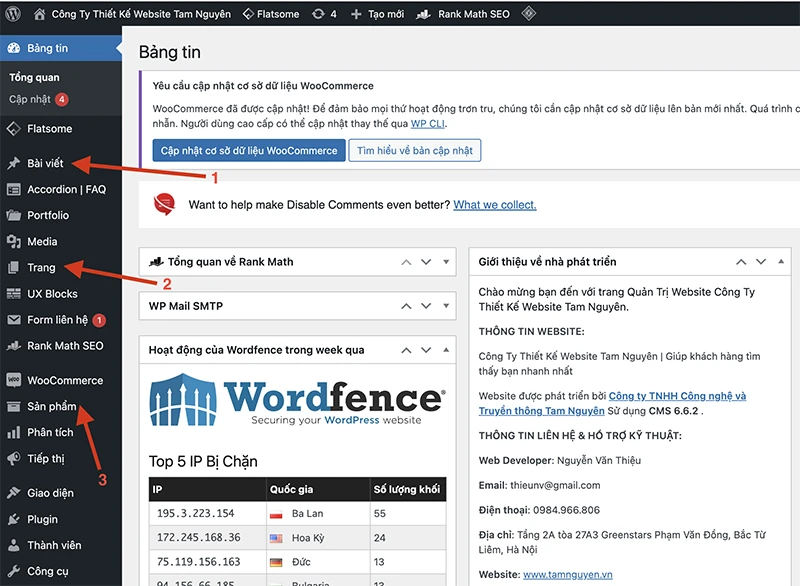
Hiện tại WordPress cho 2 thành phần là: Bài viết & Trang. Riêng website sử dụng Flatsome có thêm thành phần nữa gọi là Sản Phẩm. Vì khi cài đặt theme Flatsme tích hợp sẵn Plugin Woocommerce vào rất tiện lợi.
Như vậy với 1 website sử dụng giao diện Flatsome thì chúng ta có 3 vị trí để đăng bài gồm: Bài viết, Trang và mục Sản Phẩm của Woocommerce.

(1) Bài viết: đây là phần dùng để đăng bài viết cơ bản dạng blog. bài viết truyền tải thông tin đến người dùng. Ưu điểm của “Bài Viết” là đơn giản, nhẹ, các bài được thừa hưởng code wordpress liên kết nên dễ lên top tự nhiên.
(2) Trang: Cũng giống như bài viết nhưng cho bạn không gian rộng hơn để đăng bài, thường đăng các bài viết tĩnh, cần trang trí full (đầy đủ) màn hình. Chẳng hạn như chúng ta dùng làm trang home, lading page, trang giới thiệu, liên hệ… Tuy nhiên so với “Bài Viết” thì “Trang” sẽ khó lên kết quả tự nhiên hơn. Vì không được hưởng lợi nhiều từ thuật toán liên kết và đề xuất của WordPress.
(4) Sản Phẩm: Đây là phần thường xuất hiện ở các webstie có nút “Mua Hàng” tức là có thể Order trực tiếp trên website. Khi chúng ta cài Woocommerce thì sẽ xuất hiện phần này. Loại “sản phẩm” phù hợp cho các bạn kinh doanh nhiều mặt hàng, mặt hàng đa dạng, có thể order online. Các trang như xây dựng, bất động sản, nội thất có thể tắt Woocomerce.
Như vậy tới đây thì bạn đã hình dung ra bạn có thể chọn hình thức nào để đăng sản phẩm của bạn rồi. Tất nhiên Flatsome đã hỗ trợ 3 phần trên sẵn có trong wp-admin.
Khởi tạo Bài Viết Mới, Trang Mới, Sản Phẩm Mới
1. Hướng dẫn đăng bài viết
Để đăng dạng bài viết, trang và sản phẩm trước hết bạn nên có bài viết trên file word.
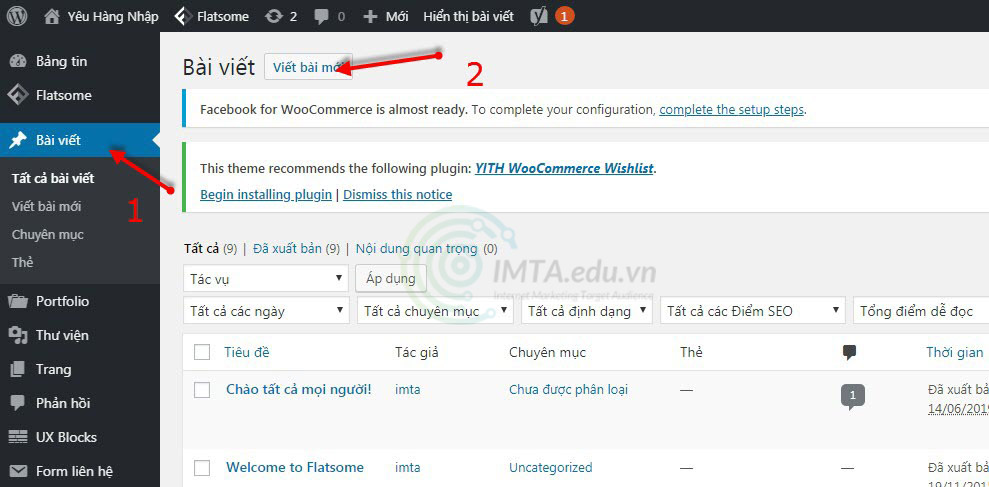
Bạn truy cập vào wp-admin > Bài Viết > Viết Bài Mới (Trang, Sản Phẩm). Tùy mục đích của bạn là gì mà bạn chọn 1 trong 3.

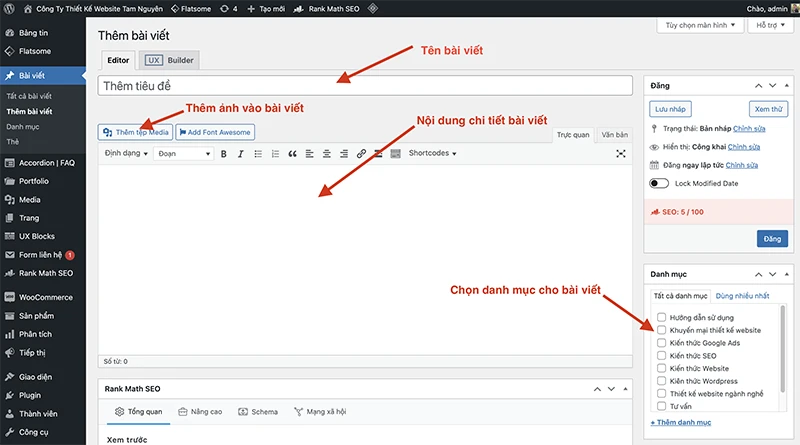
Sau đó bạn thực hiện các bước theo thứ tự sau.

- Tên bài viết: Nhập tên cho bài viết
- Nội dung chi tiết bài viết: Gồm văn bản và hình ảnh
- Danh mục: Là danh mục chứa bài viết cần đăng
- Thêm tệp Media: Click vào đây để đăng hình ảnh lên website
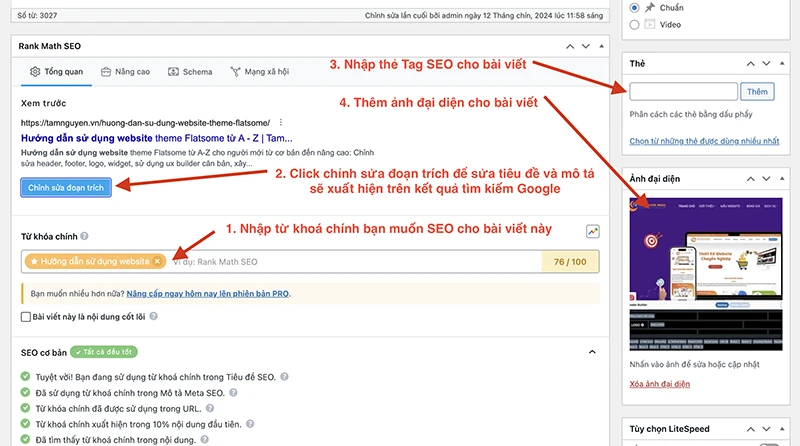
Sau đó bạn kéo xuống phần dưới. Tại mục Yoast SEO. Bạn nên tối ưu 3 thẻ: Title, Description, Slug mà mình đã hướng dẫn trên lớp học.

(1) Title: Nhập từ khoá bạn cần SEO cho bài viết để thực hiện tối ưu SEO
(2) Chỉnh sửa đoạn tríc: Đây chính là tiêu đề và 2 dòng mô tả sẽ xuất hiện trên kết quả tìm kiếm Google khi bài viết được index
(3) Thẻ: Đây chính là các thẻ Tag để gom các bài viết có cùng chủ đề lại với nhau, đây cũng là cách để SEO chủ đề.
(4) Ảnh đại diện: Đây chính là đại diện hay còn gọi là ảnh thumnail của bài viết.
Sau khi nhập thông tin xong bạn có thể:
(1) Lưu nháp bài viết.
(2) Nhấn xem thử sẽ thấy tiêu đề nhưng không thấy nội dung.
(3) Click vào nút đăng bài để đăng bài viết vừa thêm
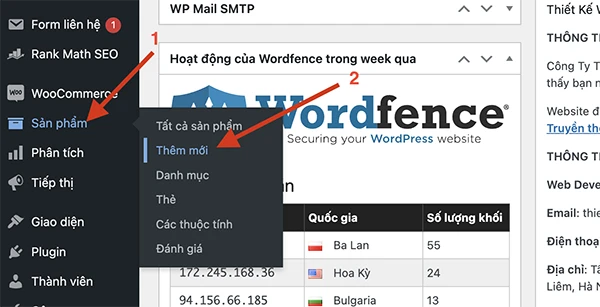
2. Hướng dẫn đăng sản phẩm
Để đăng sản phẩm cho website bạn vào menu Sản phẩm > Thêm mới

Form thêm mới sản phẩm xuất hiện, bạn thao tác các bước như hình mô tả dưới đây để thêm mới sản phẩm

Kết luận
Như vậy Tam Nguyên vừa hướng dẫn bạn cách tuỳ biến website với các thành phần tuỳ biến như Header, Footer, tuỳ biến Blog, Tuỳ biến Woocomerce,…Cũng như cách đăng bài viết, đăng sản phẩm. Nếu trong quá trình sử dụng theme Flatsome bạn gặp khó khăn gì vui lòng liên hệ với Tam Nguyên để chúng tôi hỗ trợ kịp thời và nhanh nhất.
Chúc bạn thành công!